コピペで実装できる QPushButton QSS スタイルレシピ 4種
今回はQPushButtonのオシャレなデザインサンプルを4種類紹介します。QSSコードをコピペすればそのまま使うことができます。もちろん自分好みにカスタマイズして使って頂いても構いません。
QSSの確認に以下のコードを使ってもらっても構いません
import sys
from PySide2.QtGui import*
from PySide2.QtCore import*
from PySide2.QtWidgets import*
from maya import OpenMayaUI
try:
import shiboken
except:
import shiboken2 as shiboken
ptr = OpenMayaUI.MQtUtil.mainWindow()
parent = shiboken.wrapInstance(long(ptr), QWidget)
class GUI(QMainWindow):
def __init__(self, parent=None, *args, **kwargs):
super(GUI, self).__init__(parent, *args, **kwargs)
self.setWindowTitle(Qss template)
self.resize(300, 230)
self.pushButton = QPushButton(Qss Button, self)
self.pushButton.setObjectName(Button)
self.pushButton.setGeometry(50, 90, 200, 25)
self.setStyleSheet(
# ここにcopy&paste
)
gui = GUI(parent)
gui.show()26行目の# ここにcopy&pasteの部分にQSSをコピペすると同じものを作成できます
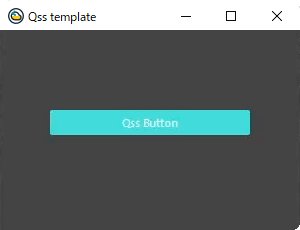
角丸

QPushButton#Button {
color: #fff;
background-color: #40dcda;
border-style: solid;
border-width: 0px;
border-radius: 2px;
}
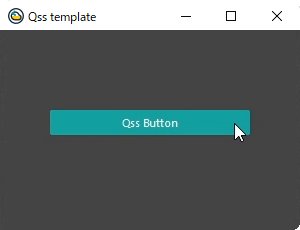
QPushButton:hover#Button {
color: #fff;
background-color: #149e9e;
}
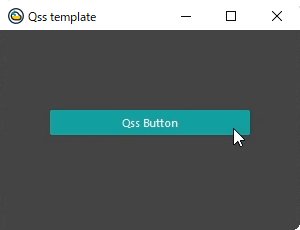
QPushButton:pressed#Button {
color: #fff;
background-color: #2db7b7;
}角丸中

QPushButton#Button {
color: #27381f;
background-color: #60e622;
border-style: solid;
border-width: 0px;
border-radius: 5px;
}
QPushButton:hover#Button {
color: #fff;
background-color: #3a8a14;
}
QPushButton:pressed#Button {
color: #566052;
background-color: #70e938;
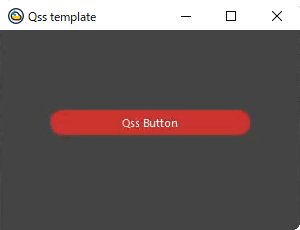
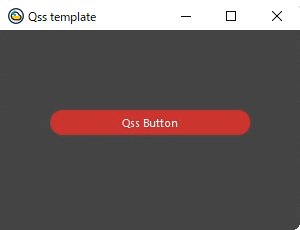
}角丸大

QPushButton#Button {
color: #fff;
background-color: #dc3632;
border-style: solid;
border-width: 0px;
border-radius: 12px;
}
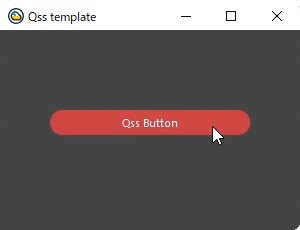
QPushButton:hover#Button {
background-color: #df4b45;
}
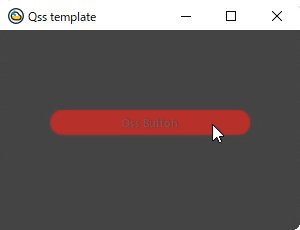
QPushButton:pressed#Button {
color: #b03f44;
background-color: #df4b45;
}立体

QPushButton#Button {
color: #38341f;
background-color: #ffe01b;
border-style: outset;
border-color: #e6ca18;
border-width: 3px;
border-radius: 5px;
}
QPushButton:hover#Button {
border-color: #ccb316;
}
QPushButton:pressed#Button {
background-color: #ffe01b;
border-style: inset;
}







ディスカッション
コメント一覧
まだ、コメントがありません