Maya PySide2 / PySide チュートリアル 初級編 ① – Qt Designer を使ってみる
このチュートリアルはPySide2 / PySide チュートリアル 初級編になります 初級編では、Qt Designerを使用したGUIの作成方法、そしてそのGUIとMayaのコマンドをつなげる方法をVertex Colorを調整するToolを通じて学んでいきます 初級編は以下の人に向いています
- Pythonの基礎を学んだ人
- 初学編を学んだ人
- Qt Designerの使い方を知りたい人
Pythonの基本的なお作法を知らない人には少し難しいかもしれませんが.pyの呼び出し方がわかる程度であればclassの使い方はわからなくともコピペで何とかなります
この章はQt Designerを使って.uiを作成していきます
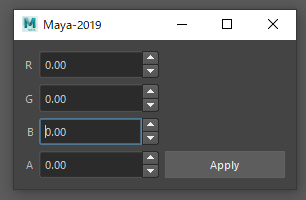
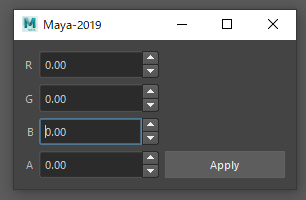
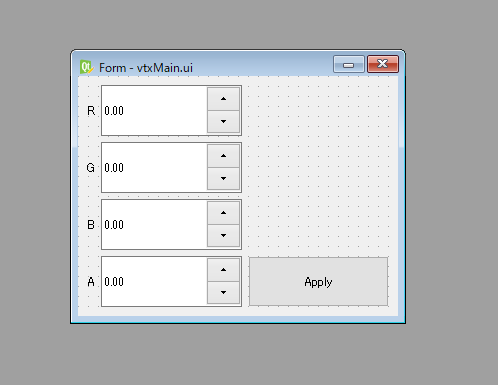
完成イメージ
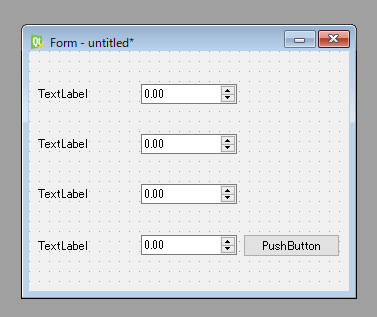
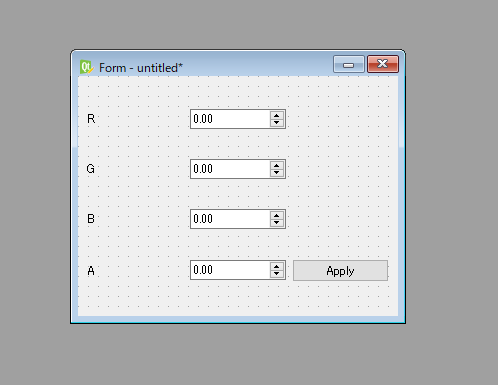
UIの完成イメージはこんな感じです

Qt Designerとは

*1: 見たままのものを実際に作成出力するという言葉のWhat You See Is What You Getの頭文字をとったものであり、WYSIWYGエディターとは編集中の画面に表示されるものと同じものが、最終結果(HTML、印刷結果等)として得られるようなアプリケーションのこと。 出典: WYSIWYGエディター
実はQt(キュート)には Qt Designer以外にも Qt CreatorやQt Design StudioなどGUIを設計するのに便利なツールがリリースされていますがQt DesignerはMayaに同梱されているQtのツールです(バージョンによっては存在していません)
Qt Designerでできること
Qt Designerでできることはコーディングなしで直感的にGUIを素早く構築することができ、Qtの鬼門の一つSignal&SlotもGUI上で簡単に設定することができます 直感的に触れるという点は最近コーディングを始めたArtistやTAの方にもとても有用なツールになります もちろん深い部分を触る場合はコーディングが必要になってきますがある程度の機能があればよいという状況では素早くGUIを構築することができ、見た目の変更も簡単にすることができます
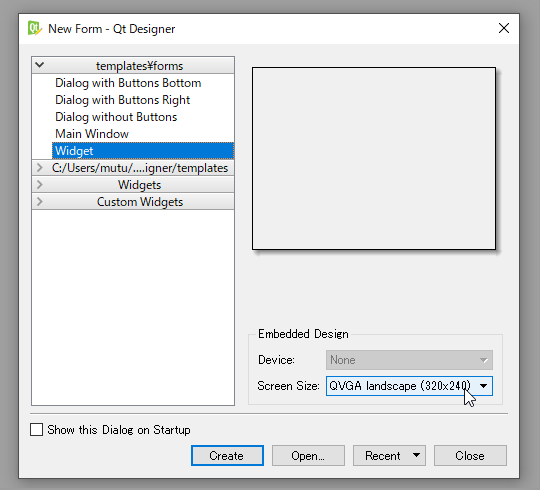
.uiを作ってみる

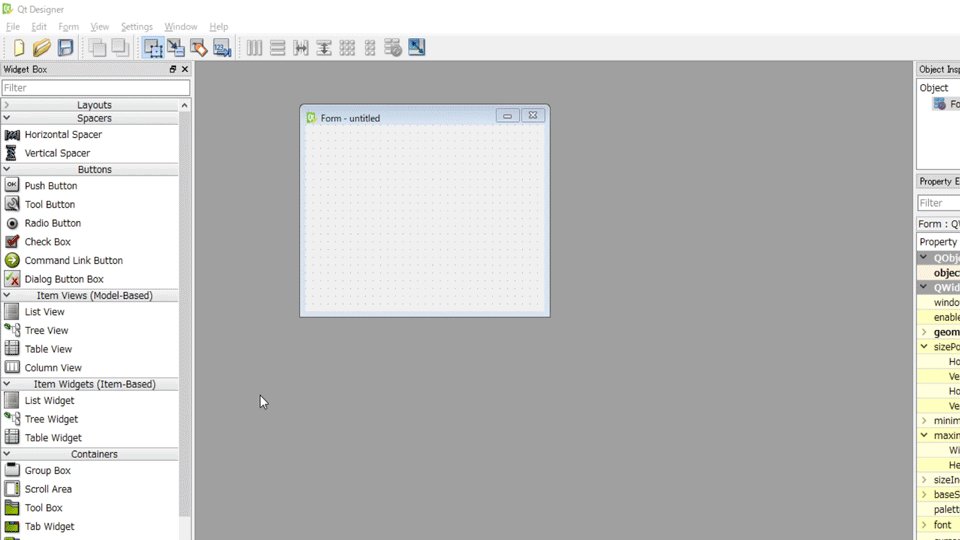
Createすると画面に空っぽのWindowのようなものが作成されます




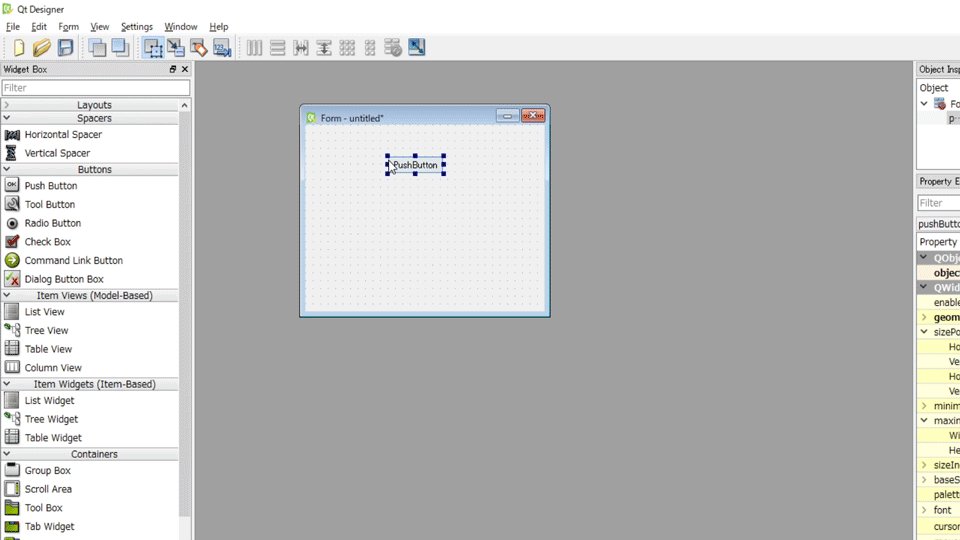
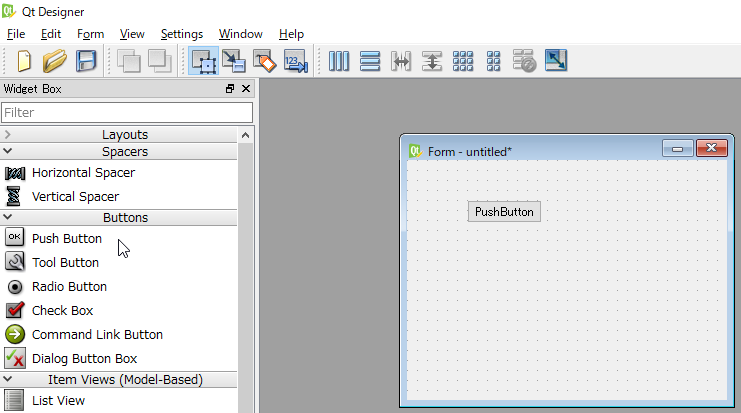
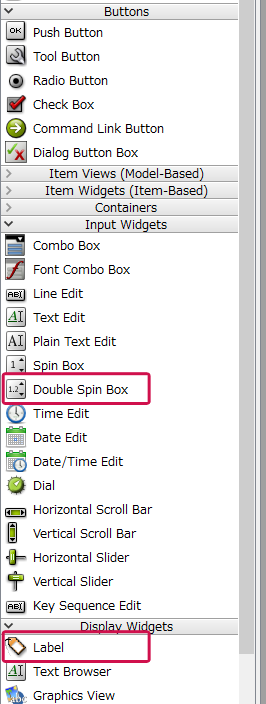
Widget Box>Buttons>Push ButtonからドラックアンドドロップでPush Buttonを配置できます
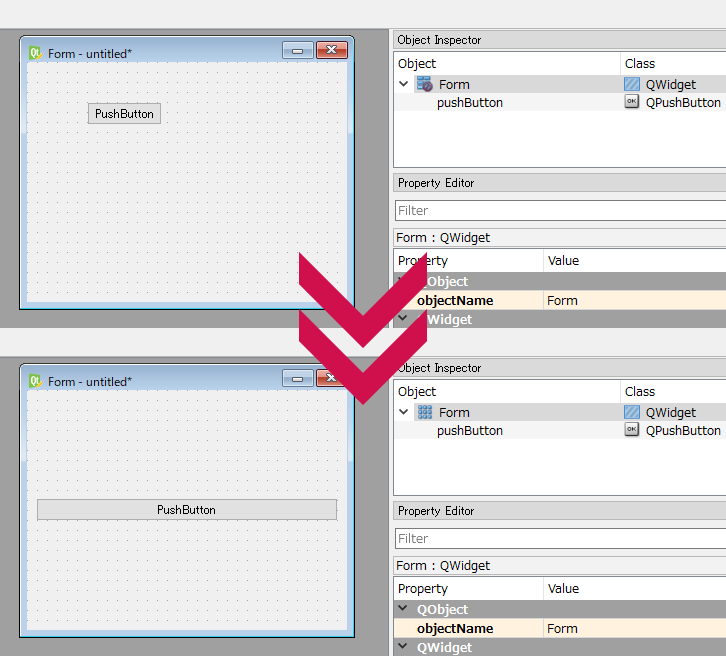
この状態だとレイアウトが変化したときにせっかく配置したWidgetが見えなくなったりする場合があります そういった状況を防ぐためにLayoutを設定しましょう

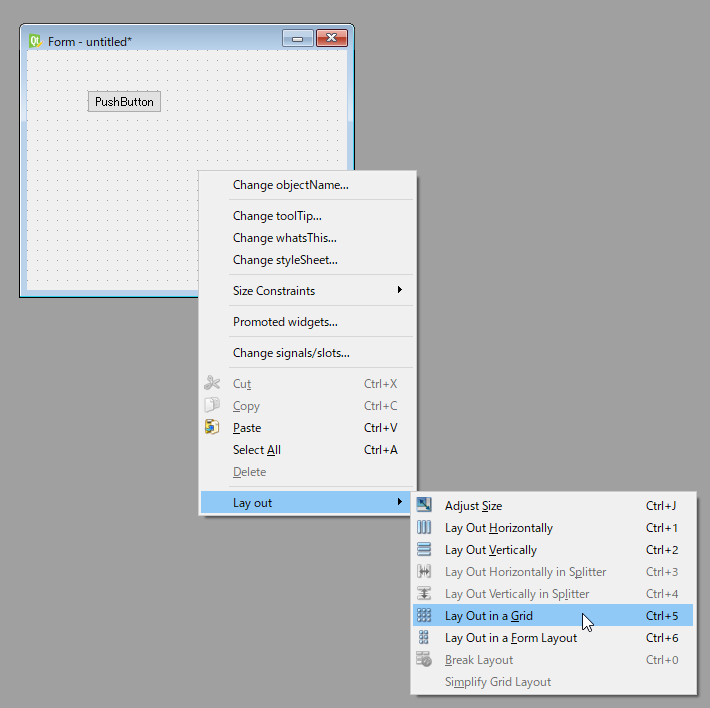
Widget内で右クリックを押し、Lay out>Lay Out in a Gridを選択してください
もしくはショートカットCtrl+5で自動的にPush Buttonがレイアウトされて配置されます

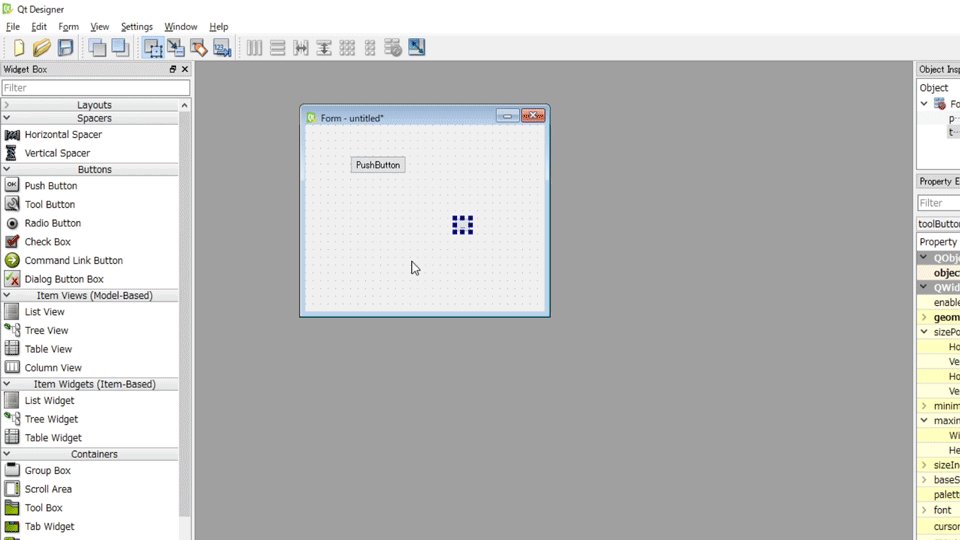
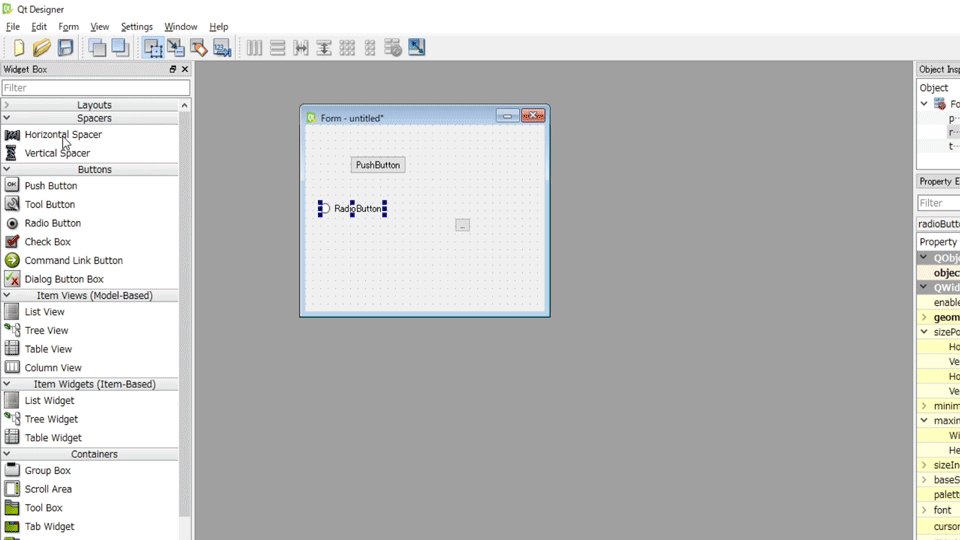
では残りのWidgetをWidget Boxから選んでいきます




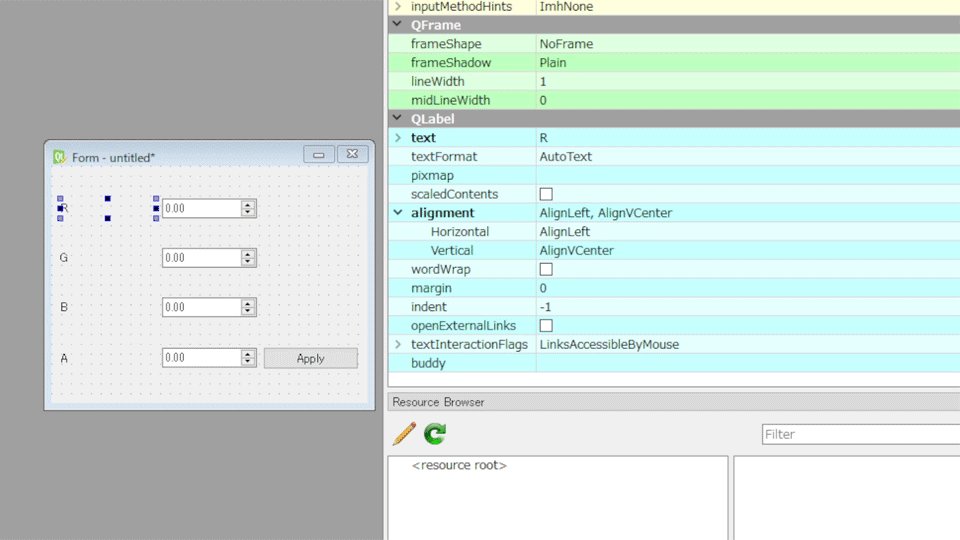
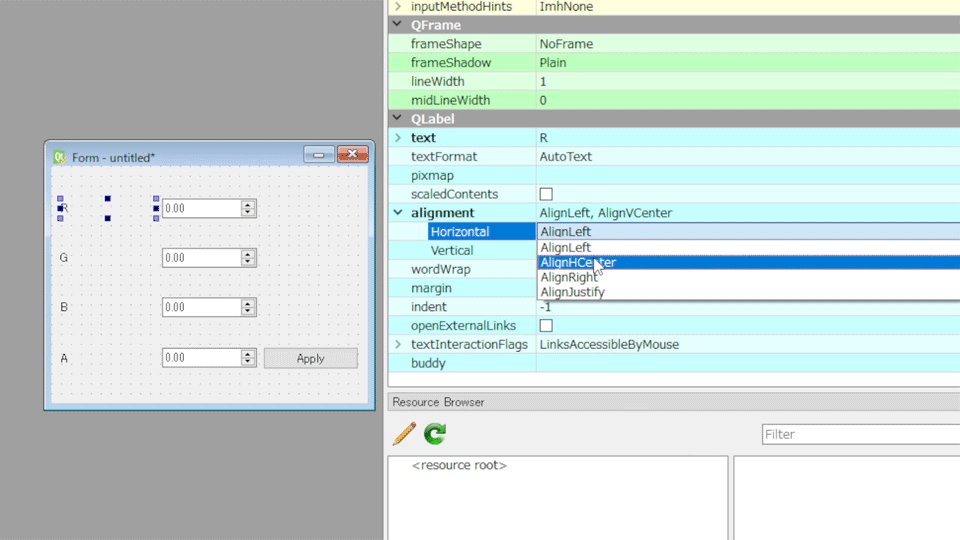
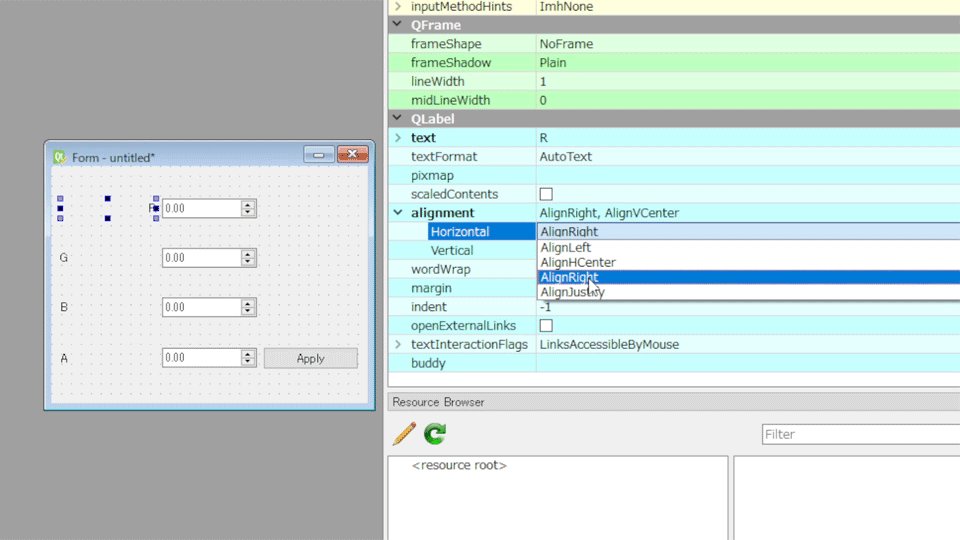
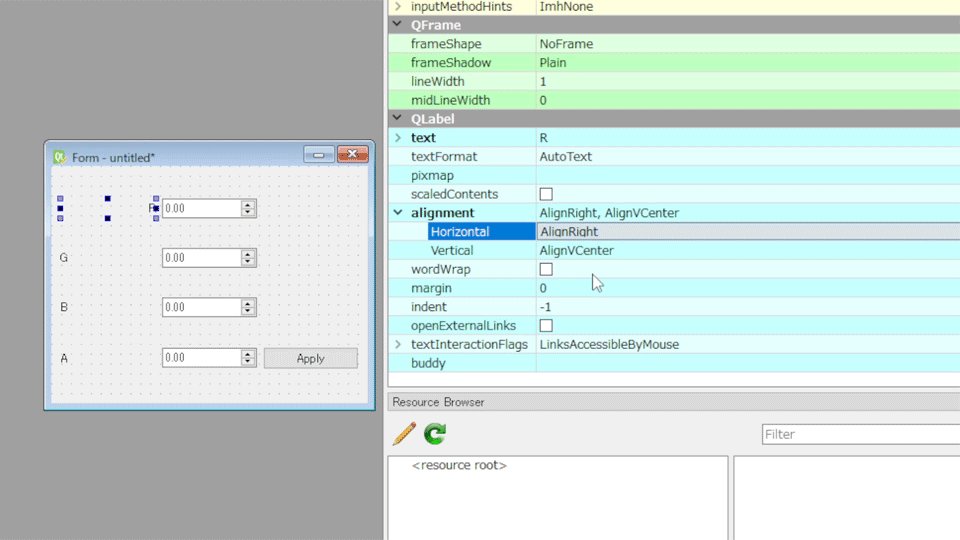
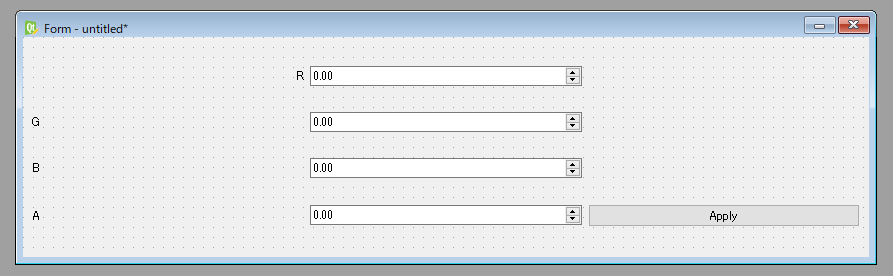
次にlabelのAlignmentを変更してみましょう
Alignmentは右側のProperty Editor>QLabel>alignmentで変更できます

Alignmentを変更する理由はWindowサイズを変更したときdouble Spin Boxと文字の空間がかなり開けてしまい
見づらくなってしまう問題を解決するためです

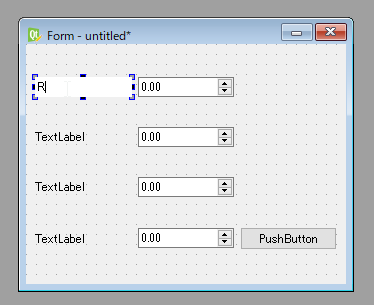
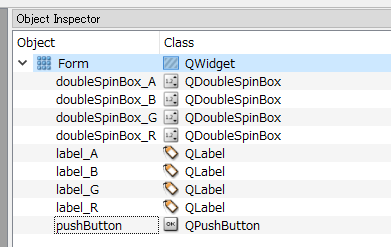
次に画面右側上部にあるObject InspectorでそれぞれObjectに名前を付けましょう
ここに書かれている名前がpythonでWidgetを呼び出すときの名前になるため、特に変更しないままでuiを作ってしまうとあとあとめんどくさくなるなんてことがあります
ちなみにここのWindowはアルファベット順に並べられてしまうため、下手に接尾辞にWidget名を付けてしまうと探すのが困難になるため基本的にはWidget名の後に独自の名前を付けてあげる方がよいです

ここまで出来たらvtxMain.uiという名前で.uiをセーブしてください
保存場所は特に決まっていないのであれば
C:\Users\<USERNAME>\Documents\maya\scriptsに
sampleというフォルダを作成し、その中にuiフォルダを作成し、そこに保存してください
C:\Users\<USERNAME>\Documents\maya\scripts\sample\ui\vtxMain.ui

Maya PySide2 / PySide チュートリアルのこのパートでは、Qt Designerを使用して.uiを作成しました








ディスカッション
コメント一覧
まだ、コメントがありません