【MayaPySide】カラーインディケーターっぽいものを作る【PySide2】
 今回は、画像を使わず、
今回は、画像を使わず、
QLabelを使用してカラーインディケーターっぽいものを作ってみたのでそれを紹介します
状態遷移を伝えるために使用したり、ピッカーみたいなものでも使用できますので活用できるかと思います
まずは、
QLabelを継承したクラスcolorIndicatorを用意していきます
class colorIndicator(QLabel):
def __init__(self, parent=None, *args, **kwargs):
super(colorIndicator, self).__init__(parent, *args, **kwargs)続いて、self.resultImageというQImageを定義し、QPainterで矩形を描画していきます
その際
setColorというコンストラクタを定義します
今回はアルファの値を使用しないため、画像フォーマットを
Format_RGB32で定義し、
QPainterのsetBrushとsetPenにQColorを定義します
そして、
drawRectで矩形の描画を定義しました
class colorIndicator(QLabel):
def __init__(self, parent=None, setColor=#ffffff, *args, **kwargs):
super(colorIndicator, self).__init__(parent, *args, **kwargs)
self.resultImage = QImage(10, 10, QImage.Format_RGB32)
self.painter = QPainter(self.resultImage)
self.painter.begin(self.resultImage)
self.painter.setBrush(QColor(setColor))
self.painter.setPen(QColor(setColor))
self.painter.drawRect(0, 0, 10, 10)
self.painter.end()次に先ほど定義したself.resultImageをfromImageを使用してPixmapに変換します
そして変換した
PixmapをsetPixmapでcolorIndicatorのPixmapを定義します
class colorIndicator(QLabel):
def __init__(self, parent=None, setColor=#ffffff, *args, **kwargs):
super(colorIndicator, self).__init__(parent, *args, **kwargs)
self.resultImage = QImage(10, 10, QImage.Format_RGB32)
self.painter = QPainter(self.resultImage)
self.painter.begin(self.resultImage)
self.painter.setBrush(QColor(setColor))
self.painter.setPen(QColor(setColor))
self.painter.drawRect(0, 0, 10, 10)
self.painter.end()
pixmap = QPixmap.fromImage(self.resultImage)
self.setPixmap(pixmap)これで、colorIndicatorの準備が終わりました 次はwidgetに実際に呼び出してみます 下のコードをひな型にコードを記述していきますのでご使用ください
#!/usr/bin/env python
# -*- coding: utf-8 -*-
import os
import sys
from Qt.QtWidgets import *
from Qt.QtGui import *
from Qt.QtCore import *
class colorIndicator(QLabel):
def __init__(self, parent=None, setColor=#ffffff, *args, **kwargs):
super(colorIndicator, self).__init__(parent, *args, **kwargs)
self.resultImage = QImage(10, 10, QImage.Format_RGB32)
self.painter = QPainter(self.resultImage)
self.painter.begin(self.resultImage)
self.painter.setBrush(QColor(setColor))
self.painter.setPen(QColor(setColor))
self.painter.drawRect(0, 0, 10, 10)
self.painter.end()
pixmap = QPixmap.fromImage(self.resultImage)
self.setPixmap(pixmap)
class exampleWidget(QWidget):
def __init__(self, *args, **kwargs):
super(exampleWidget, self).__init__( *args, **kwargs)
self.initUI()
def initUI(self):
self.setWindowTitle('colorIndicator')
self.setGeometry(300, 400, 300, 200)
def main():
app = QApplication.instance()
ex = exampleWidget()
ex.show()
sys.exit()
app.exec_()
if __name__ == '__main__':
main()exampleWidgetのinitUIにIndicatorというcolorIndicatorを定義し、QHBoxLayoutを使用して組み込みました
def initUI(self):
self.setWindowTitle('colorIndicator')
self.setGeometry(300, 400, 300, 200)
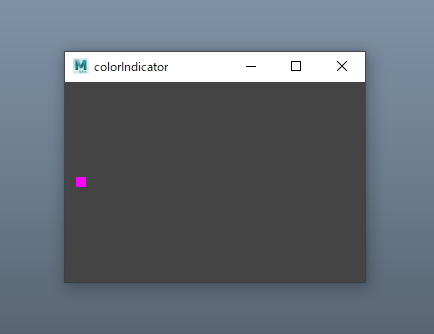
Indicator = colorIndicator(self, setColor=#ff00ff)
layout = QHBoxLayout(self)
layout.addWidget(Indicator)
self.setLayout(layout)コードを実行すると上の画像のようなwindowが表示されます
 フルコードは以下になります
フルコードは以下になります
#!/usr/bin/env python
# -*- coding: utf-8 -*-
import os
import sys
from Qt.QtWidgets import *
from Qt.QtGui import *
from Qt.QtCore import *
class colorIndicator(QLabel):
def __init__(self, parent=None, setColor=#ffffff, *args, **kwargs):
super(colorIndicator, self).__init__(parent, *args, **kwargs)
self.resultImage = QImage(10, 10, QImage.Format_RGB32)
self.painter = QPainter(self.resultImage)
self.painter.begin(self.resultImage)
self.painter.setBrush(QColor(setColor))
self.painter.setPen(QColor(setColor))
self.painter.drawRect(0, 0, 10, 10)
self.painter.end()
self.setPixmap(QPixmap.fromImage(self.resultImage))
class exampleWidget(QWidget):
def __init__(self, *args, **kwargs):
super(exampleWidget, self).__init__(*args, **kwargs)
self.initUI()
def initUI(self):
self.setWindowTitle('colorIndicator')
self.setGeometry(300, 400, 300, 200)
Indicator = colorIndicator(self, setColor=#ff00ff)
layout = QHBoxLayout(self)
layout.addWidget(Indicator)
self.setLayout(layout)
def main():
app = QApplication.instance()
ex = exampleWidget()
ex.show()
sys.exit()
app.exec_()
if __name__ == '__main__':
main()
画像フォーマットはQImage::Formatで確認できます








ディスカッション
コメント一覧
まだ、コメントがありません