コピペで実装できる QSpinBox QSS スタイルレシピ 4種 ②
今回はQSpinBoxのオシャレなデザインサンプルを4種類紹介します。QSSコードをコピペすればそのまま使うことができます。もちろん自分好みにカスタマイズして使って頂いても構いません。
QSSの確認に以下のコードを使ってもらっても構いません
スタイルシートに使用するイメージと同じものを使用したい場合は ここからimageResource.pyをダウンロードして使用してください
任意の場所に移動し、importをしてください PYTHONPATH直下であれば下のコードで問題ないはずです
import sys
import imageResource
from PySide2.QtGui import*
from PySide2.QtCore import*
from PySide2.QtWidgets import*
from maya import OpenMayaUI
try:
import shiboken
except:
import shiboken2 as shiboken
ptr = OpenMayaUI.MQtUtil.mainWindow()
parent = shiboken.wrapInstance(long(ptr), QWidget)
class GUI(QFrame):
def __init__(self, parent=None, *args, **kwargs):
super(GUI, self).__init__(parent, *args, **kwargs)
self.setWindowTitle(Qss template)
self.resize(300, 230)
self.spinBox = QSpinBox(self)
self.spinBox.setObjectName(spinBox)
self.spinBox.setGeometry(50, 90, 200, 24)
self.setStyleSheet(
# ここにcopy&paste
)
def main():
app = QApplication.instance()
gui = GUI()
gui.show()
sys.exit()
app.exec_()
if __name__ == '__main__':
main()27行目の# ここにcopy&pasteの部分にQSSをコピペすると同じものを作成できます
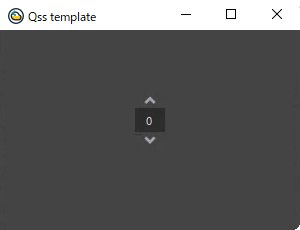
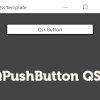
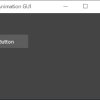
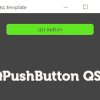
上下デザイン

コードにself.spinBox.setAlignment(Qt.AlignHCenter)を設定し、サイズを調整します
[python]
self.spinBox.setGeometry(50, 90, 200, 48)
self.spinBox.setAlignment(Qt.AlignHCenter)
```qss
QSpinBox#spinBox {
background: #2c2c2c;
margin: 5px 0;
padding: 5px 0;
}
QSpinBox::down-button#spinBox,
QSpinBox::up-button#spinBox {
width: 200px;
height: 12px;
background-color: #40dcda;
subcontrol-origin: border;
}
QSpinBox::up-button#spinBox {
subcontrol-position: top center;
bottom: 5px;
}
QSpinBox::down-button#spinBox {
subcontrol-position: bottom center;
top: 5px;
}
QSpinBox::up-arrow#spinBox,
QSpinBox::down-arrow#spinBox {
width: 12px;
height: 12px;
background-color: transparent;
image: url(:/icons/QSpinBox/arrow-drop-up-line_hover.png);
}
QSpinBox::down-arrow#spinBox {
image: url(:/icons/QSpinBox/arrow-drop-down-line_hover.png);
}
QSpinBox::up-arrow:hover#spinBox {
image: url(:/icons/QSpinBox/arrow-drop-up-line.png);
}
QSpinBox::down-arrow:hover#spinBox {
image: url(:/icons/QSpinBox/arrow-drop-down-line.png);
}
QSpinBox::up-arrow:pressed#spinBox {
image: url(:/icons/QSpinBox/arrow-drop-up-line_hover.png);
}
QSpinBox::down-arrow:pressed#spinBox {
image: url(:/icons/QSpinBox/arrow-drop-down-line_hover.png);
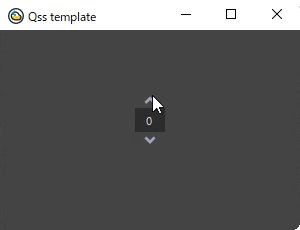
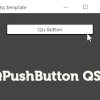
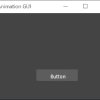
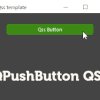
}細めの上下デザイン
 コードに`self.spinBox.setAlignment(Qt.AlignHCenter)`を設定し、サイズを調整します
[python]
self.spinBox.setGeometry(135, 80, 30, 64)
self.spinBox.setAlignment(Qt.AlignHCenter)
コードに`self.spinBox.setAlignment(Qt.AlignHCenter)`を設定し、サイズを調整します
[python]
self.spinBox.setGeometry(135, 80, 30, 64)
self.spinBox.setAlignment(Qt.AlignHCenter)
```qss
QSpinBox#spinBox {
background: #2c2c2c;
margin: 5px 0;
padding: 5px 0;
}
QSpinBox::down-button#spinBox,
QSpinBox::up-button#spinBox {
width: 200px;
height: 10px;
background-color: #444;
subcontrol-origin: border;
}
QSpinBox::up-button#spinBox {
subcontrol-position: top center;
}
QSpinBox::down-button#spinBox {
subcontrol-position: bottom center;
}
QSpinBox::up-arrow#spinBox,
QSpinBox::down-arrow#spinBox{
width: 12px;
height: 12px;
bottom: 3px;
background-color: transparent;
image: url(:/icons/QSpinBox/arrow-drop-up-line.png);
}
QSpinBox::down-arrow#spinBox{
top: 3px;
image: url(:/icons/QSpinBox/arrow-drop-down-line.png);
}
QSpinBox::up-arrow:hover#spinBox{
image: url(:/icons/QSpinBox/arrow-drop-up-line_hover.png);
}
QSpinBox::down-arrow:hover#spinBox{
image: url(:/icons/QSpinBox/arrow-drop-down-line_hover.png);
}
QSpinBox::up-arrow:pressed#spinBox{
image: url(:/icons/QSpinBox/arrow-drop-up-line.png);
}
QSpinBox::down-arrow:pressed#spinBox{
image: url(:/icons/QSpinBox/arrow-drop-down-line.png);
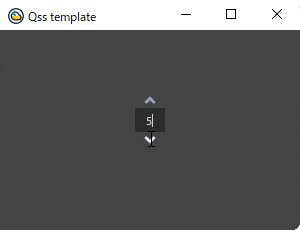
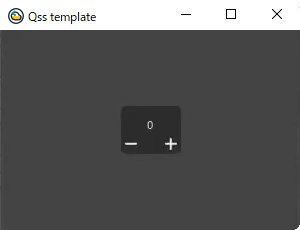
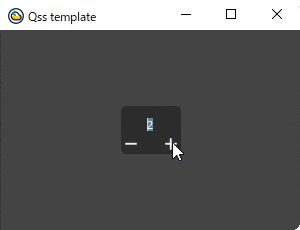
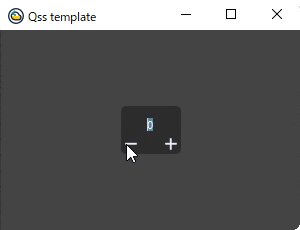
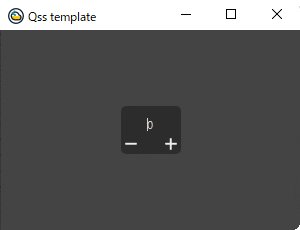
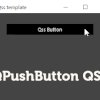
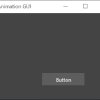
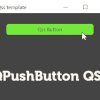
}丸枠のデザイン

サイズを調整します [python] self.spinBox.setGeometry(120, 80, 60, 48)
```qss
QSpinBox#spinBox {
background: #2c2c2c;
padding: 0 0 12px 0;;
border-radius: 5px;
}
QSpinBox::down-button#spinBox,
QSpinBox::up-button#spinBox {
width: 20px;
height: 20px;
background-color: transparent;
subcontrol-origin: border;
subcontrol-position: bottom right;
}
QSpinBox::down-button#spinBox {
subcontrol-position: bottom left;
}
QSpinBox::up-arrow#spinBox,
QSpinBox::down-arrow#spinBox {
width: 12px;
height: 12px;
image: url(:/icons/QSpinBox/plus-fill_hover.png);
}
QSpinBox::down-arrow#spinBox {
image: url(:/icons/QSpinBox/minus-fill_hover.png);
}
QSpinBox::up-arrow:hover#spinBox {
image: url(:/icons/QSpinBox/plus-fill.png);
}
QSpinBox::down-arrow:hover#spinBox {
image: url(:/icons/QSpinBox/minus-fill.png);
}
QSpinBox::up-arrow:pressed#spinBox {
image: url(:/icons/QSpinBox/plus-fill_hover.png);
}
QSpinBox::down-arrow:pressed#spinBox {
image: url(:/icons/QSpinBox/minus-fill_hover.png);
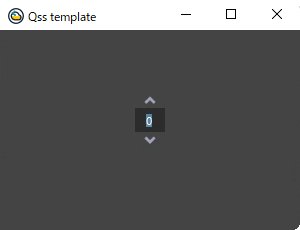
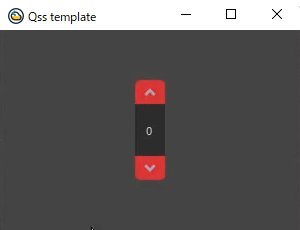
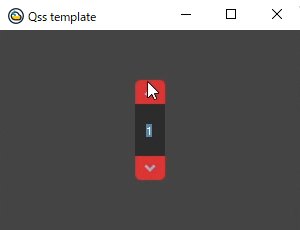
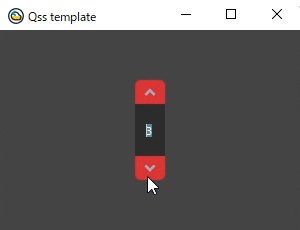
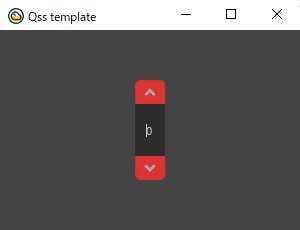
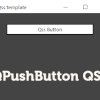
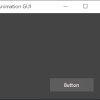
}赤いボタンデザイン
コードに`self.spinBox.setAlignment(Qt.AlignHCenter)`を設定し、サイズを調整します [python] self.spinBox.setGeometry(135, 60, 30, 100) self.spinBox.setAlignment(Qt.AlignHCenter)
```qss
QSpinBox#spinBox {
background: #2c2c2c;
margin: 0px;
padding: 12px 0;
border: solid red;
border-width: 0px;
border-radius: 5px;
}
QSpinBox::up-button#spinBox,
QSpinBox::down-button#spinBox {
subcontrol-origin: margin;
}
QSpinBox::up-button#spinBox {
subcontrol-position: top center;
}
QSpinBox::down-button#spinBox {
subcontrol-position: bottom center;
}
QSpinBox::down-button#spinBox,
QSpinBox::up-button#spinBox {
width: 30px;
height: 24px;
background-color: #dc3632;
}
QSpinBox::up-button#spinBox{
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
QSpinBox::down-button#spinBox{
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
}
QSpinBox::up-arrow#spinBox,
QSpinBox::down-arrow#spinBox {
width: 12px;
height: 12px;
background-color: #dc3632;
image: url(:/icons/QSpinBox/arrow-drop-up-line.png);
border-radius: 5px;
}
QSpinBox::down-arrow#spinBox {
image: url(:/icons/QSpinBox/arrow-drop-down-line.png);
}
QSpinBox::up-arrow:hover#spinBox {
image: url(:/icons/QSpinBox/arrow-drop-up-line_hover.png);
}
QSpinBox::down-arrow:hover#spinBox {
image: url(:/icons/QSpinBox/arrow-drop-down-line_hover.png);
}
QSpinBox::up-arrow:pressed#spinBox {
image: url(:/icons/QSpinBox/arrow-drop-up-line.png);
}
QSpinBox::down-arrow:pressed#spinBox {
image: url(:/icons/QSpinBox/arrow-drop-down-line.png);
}








ディスカッション
コメント一覧
まだ、コメントがありません