コピペで実装できる QComboBox QSS スタイルレシピ 4種 ②
前回に引き続きQComboboxのオシャレなデザインサンプルを4種類紹介します。QSSコードとClassをコピペすればそのまま使うことができます。もちろん自分好みにカスタマイズして使って頂いても構いません。
この記事で紹介するQComboBoxはどれも以下のクラスを使っています。
class CustomeComboBox(QComboBox):
def __init__(self, parent=None, *args, **kwargs):
super(CustomeComboBox, self).__init__(parent, *args, **kwargs)
self.__PopupOffcet = (0, 0)
self.__fade = False
self.__stretch = False
self.__slide = False
self.popup = self.view().window()
@ property
def PopupOffcet(self):
pass
@ PopupOffcet.getter
def PopupOffcet(self):
return self.__PopupOffcet
@ PopupOffcet.setter
def PopupOffcet(self, value):
self.__PopupOffcet = value
@ property
def fade(self):
pass
@ fade.getter
def fade(self):
return self.__fade
@ fade.setter
def fade(self, value):
self.__fade = value
@ property
def stretch(self):
pass
@ stretch.getter
def stretch(self):
return self.__stretch
@ stretch.setter
def stretch(self, value):
self.__stretch = value
@ property
def slide(self):
pass
@ slide.getter
def slide(self):
return self.__slide
@ slide.setter
def slide(self, value):
self.__slide = value
def showPopup(self):
super(CustomeComboBox, self).showPopup()
self.rect = self.popup.geometry()
self.popup.move(
self.rect.x() + self.__PopupOffcet[0],
self.rect.y() + self.__PopupOffcet[1]
)
if self.__fade:
self.fadeWindowAnimation(start=0, end=1, duration=300, object=self.popup)
if self.__slide:
self.slideWindowAnimation(start=10, end=0, duration=300, object=self.popup)
if self.__stretch:
self.stretchWindowAnimation(start=0, end=self.rect.height(), duration=300, object=self.popup)
def hidePopup(self):
finished = False
if self.__fade:
self.fadeWindowAnimation(start=1, end=0, duration=500, object=self.popup)
if not finished:
self.opasicyAnimationtion.finished.connect(self.finishedPopup)
finished = True
if self.__slide:
self.slideWindowAnimation(start=0, end=10, duration=300, object=self.popup)
if not finished:
self.slideAnimation.finished.connect(self.finishedPopup)
finished = True
if self.__stretch:
self.stretchWindowAnimation(start=self.rect.height(), end=1,duration=400, object=self.popup)
if not finished:
self.stretchAnimation.finished.connect(self.finishedPopup)
finished = True
if not finished:
super(CustomeComboBox, self).hidePopup()
def finishedPopup(self):
super(CustomeComboBox, self).hidePopup()
def stretchWindowAnimation(
self, start=10, end=0, duration=300, object=None,
animationStyle=None, finishAction=None, windowAnim=True,
startCurveType=QEasingCurve.OutCubic,
endCurveType=QEasingCurve.InCubic,
):
geo = object.geometry()
self.stretchAnimation = QPropertyAnimation(object, bsize, object)
self.stretchAnimation.setDuration(duration)
style = QEasingCurve()
if start >= end:
style.setType(endCurveType)
else:
style.setType(startCurveType)
if animationStyle is not None:
style.setType(animationStyle)
self.stretchAnimation.setEasingCurve(style)
self.stretchAnimation.setStartValue(QSize(geo.width(), start))
self.stretchAnimation.setEndValue(QSize(geo.width(), end))
self.stretchAnimation.start()
def slideWindowAnimation(
self, start=-100, end=0, duration=300, object=None,
animationStyle=None, finishAction=None, windowAnim=True,
startCurveType=QEasingCurve.OutCubic,
endCurveType=QEasingCurve.InCubic,
):
pos = object.pos()
self.slideAnimation = QPropertyAnimation(object, bpos, object)
self.slideAnimation.setDuration(duration)
style = QEasingCurve()
if start >= end:
style.setType(endCurveType)
else:
style.setType(startCurveType)
if animationStyle is not None:
style.setType(animationStyle)
self.slideAnimation.setEasingCurve(style)
self.slideAnimation.setStartValue(QPoint(pos.x(), pos.y() + start))
self.slideAnimation.setEndValue(QPoint(pos.x(), pos.y() + end))
self.slideAnimation.start()
def fadeWindowAnimation(
self, start=0, end=1, duration=300, object=None,
finishAction=None, windowAnim=True,
startCurveType=QEasingCurve.OutCubic,
endCurveType=QEasingCurve.InCubic,
):
style = QEasingCurve()
if start >= end:
style.setType(endCurveType)
else:
style.setType(startCurveType)
self.opasicyAnimationtion = QPropertyAnimation(object, bwindowOpacity, object)
self.opasicyAnimationtion.setEasingCurve(style)
self.opasicyAnimationtion.setDuration(duration)
self.opasicyAnimationtion.setStartValue(start)
self.opasicyAnimationtion.setEndValue(end)
self.opasicyAnimationtion.start()このクラスはQComboBoxのpopupにオフセットやアニメーションをつけれるようにQComboBoxを継承したものになります
また、実行するUIは基本的に以下のコードになっています
class GUI(QFrame):
def __init__(self, parent=None, *args, **kwargs):
super(GUI, self).__init__(parent, *args, **kwargs)
self.setWindowTitle(Qss template)
self.resize(300, 230)
self.ComboBox_ListView = QListView(self)
self.ComboBox_ListView.setObjectName(ComboBox)
self.ComboBox_ListView.setVerticalScrollBarPolicy( Qt.ScrollBarAlwaysOff )
self.ComboBox = CustomeComboBox(self)
self.ComboBox.setView(self.ComboBox_ListView)
self.ComboBox.setObjectName(ComboBox)
self.ComboBox.setEditable(True)
self.ComboBox.lineEdit().setObjectName(ComboBox)
self.ComboBox.lineEdit().setReadOnly(True)
self.ComboBox.PopupOffcet = (0, 10)
self.ComboBox.fade = True
self.ComboBox.slide = True
self.ComboBox.stretch = True
self.ComboBox.setGeometry(50, 30, 200, 25)
for i in range(5):
self.ComboBox.addItem(Item %s % i)
self.setStyleSheet(
# ここにcopy&paste
)
def main():
app = QApplication.instance()
gui = GUI()
gui.show()
sys.exit()
app.exec_()
if __name__ == '__main__':
main()25行目の# ここにcopy&pasteの部分にQSSをコピペすると同じものを作成できます
また、下のコードの部分をTrueかFalseにすることでアニメーションに変化を与えています
self.ComboBox.fade = True
self.ComboBox.slide = True
self.ComboBox.stretch = Trueスタイルシートに使用するイメージと同じものを使用したい場合は ここからimageResource.pyをダウンロードして使用してください
任意の場所に移動し、importをしてください PYTHONPATH直下であれば下のコードで問題ないはずです
import os
import sys
import imageResource
from PySide2.QtGui import*
from PySide2.QtCore import*
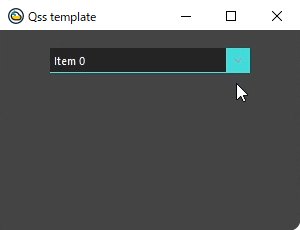
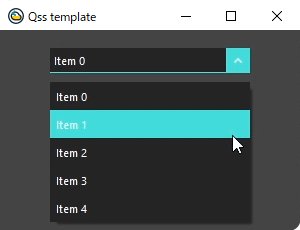
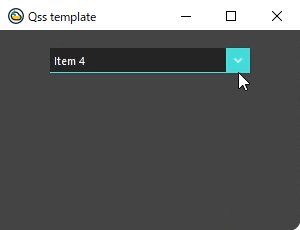
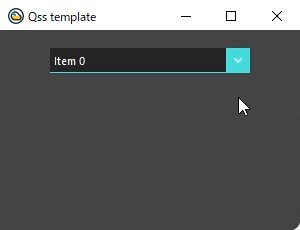
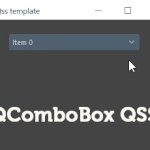
from PySide2.QtWidgets import*マウスオーバーで色ずくポップアップ
self.ComboBox.PopupOffcet = (0, 10)
self.ComboBox.fade = True
self.ComboBox.slide = True
self.ComboBox.stretch = FalseQComboBox#ComboBox {
color: #fff;
background-color: transparent;
border-style: solid;
border-bottom-width: 1px;
border-color: #40dcda;
height: 25px;
background-color: #242424;
}
QComboBox::drop-down#ComboBox {
image: url(:/icons/QComboBox/drop-arrow.png);
width: 8px;
height: 25px;
padding: 0px 8px;
background-color: #40dcda;
}
QComboBox::drop-down:hover#ComboBox {
image: url(:/icons/QComboBox/drop-arrow_hover.png);
}
QComboBox::drop-down:on#ComboBox {
image: url(:/icons/QComboBox/drop-up-arrow_hover.png);
}
QListView#ComboBox {
color: #fff;
background-color: #242424;
outline: none;
border-style: 0px solid;
}
QListView::item:hover#ComboBox,
QListView::item:selected#ComboBox {
background-color: #40dcda;
}
QListView::item#ComboBox {
color: #fff;
padding-top: 4px;
padding-bottom: 4px;
padding-left: 5px;
height: 20px;
border-style: 0px solid;
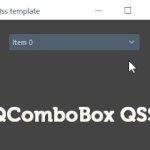
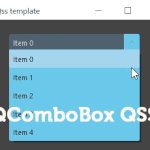
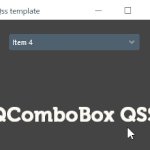
}主張しないがわかりやすいフォーカスのテンプレート
self.ComboBox.PopupOffcet = (0, 0)
self.ComboBox.fade = True
self.ComboBox.slide = False
self.ComboBox.stretch = TrueQComboBox#ComboBox {
color: #fff;
background-color: transparent;
border-style: solid;
border-left-width: 1px;
border-color: #d73283;
height: 25px;
background-color: #242424;
}
QComboBox::drop-down#ComboBox {
image: url(:/icons/QComboBox/drop-arrow.png);
width: 8px;
height: 25px;
padding: 0px 8px;
}
QComboBox::drop-down:hover#ComboBox {
image: url(:/icons/QComboBox/drop-arrow_hover.png);
}
QComboBox::drop-down:on#ComboBox {
image: url(:/icons/QComboBox/drop-up-arrow_hover.png);
}
QListView#ComboBox {
color: #fff;
background-color: #242424;
outline: none;
border-style: 0px solid;
}
QListView::item:hover#ComboBox,
QListView::item:selected#ComboBox {
border-style: solid;
border-left-width: 1px;
border-color: #d73283;
background-color: #242424;
padding-left: 4px;
}
QListView::item#ComboBox {
color: #fff;
padding-top: 4px;
padding-bottom: 4px;
padding-left: 5px;
height: 20px;
border-style: 0px solid;
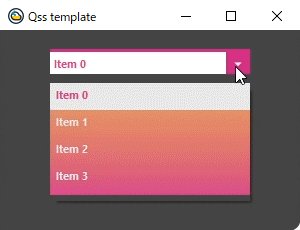
}美しいグラデーションのコンボボックス
self.ComboBox.PopupOffcet = (0, 10)
self.ComboBox.fade = True
self.ComboBox.slide = False
self.ComboBox.stretch = TrueQComboBox#ComboBox {
border-style: solid;
border-top-width: 3px;
border-color: #d73283;
color: #ef4c8e;
background-color: #fff;
font-weight: 900;
}
QListView#ComboBox {
color: #fff;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop: 0 #ffb35c, stop:0.75 #f56c7d, stop: 1 #ef4c8e);
outline: none;
border-style: 0px solid;
font-weight: 900;
}
QListView::item#ComboBox {
color: #fff;
padding-top: 4px;
padding-bottom: 8px;
padding-left: 5px;
height: 15px;
border-style: 0px solid;
}
QListView::item:hover#ComboBox,
QListView::item:selected#ComboBox {
color: #ef4c8e;
background-color: #fff;
}
QComboBox::drop-down#ComboBox {
image: url(:/icons/QComboBox/arrow-up-s-fill.png);
background: #d73283;
width: 8px;
height: 25px;
padding: 0px 8px;
}
QComboBox::drop-down:hover#ComboBox {
image: url(:/icons/QComboBox/arrow-up-s-fill_hover.png);
}
QComboBox::drop-down:on#ComboBox {
image: url(:/icons/QComboBox/arrow-down-s-fill_hover.png);
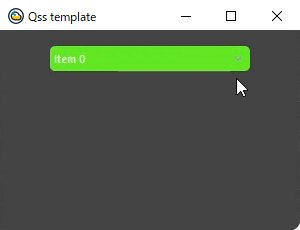
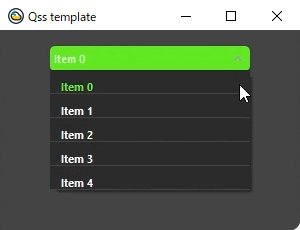
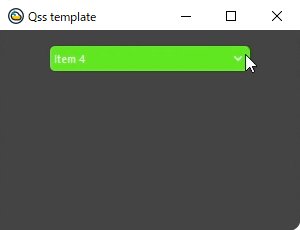
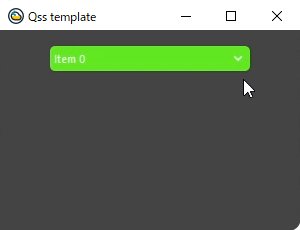
}丸みのある蛍光色のComboBox
self.ComboBox.PopupOffcet = (0, 0)
self.ComboBox.fade = True
self.ComboBox.slide = False
self.ComboBox.stretch = TrueQComboBox#ComboBox {
color: #fff;
background-color: #60e622;
border-style: solid;
border-width: 0px;
height: 25px;
border-radius: 5px;
}
QListView#ComboBox {
color: #fff;
outline: none;
font-weight: 900;
border-style: 1px solid;
}
QListView#ComboBox {
color: black;
outline: none;
border-style: solid;
border-color: #6ac9e9;
}
QListView::item#ComboBox {
color: #fff;
border: 0px solid;
border-color: #444444;
border-bottom-width: 1px;
padding: 10px 0 0 10px;
border-spacing: 10px 0px;
margin: 0px;
}
QListView::item:hover#ComboBox,
QListView::item:selected#ComboBox {
color: #60e622;
}
QComboBox::drop-down#ComboBox {
image: url(:/icons/QComboBox/drop-arrow.png);
width: 8px;
height: 25px;
padding: 0px 8px;
}
QComboBox::drop-down:hover#ComboBox {
image: url(:/icons/QComboBox/drop-arrow_hover.png);
}
QComboBox::drop-down:on#ComboBox {
image: url(:/icons/QComboBox/drop-up-arrow.png);
}










ディスカッション
コメント一覧
まだ、コメントがありません