コピペで実装できる QComboBox QSS スタイルレシピ 4種
今回はQComboboxのオシャレなデザインサンプルを4種類紹介します。QSSコードとClassをコピペすればそのまま使うことができます。もちろん自分好みにカスタマイズして使って頂いても構いません。
この記事で紹介するQComboBoxはどれも以下のクラスを使っています。
class CustomeComboBox(QComboBox):
def __init__(self, parent=None, *args, **kwargs):
super(CustomeComboBox, self).__init__(parent, *args, **kwargs)
self.__PopupOffcet = (0, 0)
self.__fade = False
self.__stretch = False
self.__slide = False
self.popup = self.view().window()
@ property
def PopupOffcet(self):
pass
@ PopupOffcet.getter
def PopupOffcet(self):
return self.__PopupOffcet
@ PopupOffcet.setter
def PopupOffcet(self, value):
self.__PopupOffcet = value
@ property
def fade(self):
pass
@ fade.getter
def fade(self):
return self.__fade
@ fade.setter
def fade(self, value):
self.__fade = value
@ property
def stretch(self):
pass
@ stretch.getter
def stretch(self):
return self.__stretch
@ stretch.setter
def stretch(self, value):
self.__stretch = value
@ property
def slide(self):
pass
@ slide.getter
def slide(self):
return self.__slide
@ slide.setter
def slide(self, value):
self.__slide = value
def showPopup(self):
super(CustomeComboBox, self).showPopup()
self.rect = self.popup.geometry()
self.popup.move(
self.rect.x() + self.__PopupOffcet[0],
self.rect.y() + self.__PopupOffcet[1]
)
if self.__fade:
self.fadeWindowAnimation(start=0, end=1, duration=300, object=self.popup)
if self.__slide:
self.slideWindowAnimation(start=10, end=0, duration=300, object=self.popup)
if self.__stretch:
self.stretchWindowAnimation(start=0, end=self.rect.height(), duration=300, object=self.popup)
def hidePopup(self):
finished = False
if self.__fade:
self.fadeWindowAnimation(start=1, end=0, duration=500, object=self.popup)
if not finished:
self.opasicyAnimationtion.finished.connect(self.finishedPopup)
finished = True
if self.__slide:
self.slideWindowAnimation(start=0, end=10, duration=300, object=self.popup)
if not finished:
self.slideAnimation.finished.connect(self.finishedPopup)
finished = True
if self.__stretch:
self.stretchWindowAnimation(start=self.rect.height(), end=1,duration=400, object=self.popup)
if not finished:
self.stretchAnimation.finished.connect(self.finishedPopup)
finished = True
if not finished:
super(CustomeComboBox, self).hidePopup()
def finishedPopup(self):
super(CustomeComboBox, self).hidePopup()
def stretchWindowAnimation(
self, start=10, end=0, duration=300, object=None,
animationStyle=None, finishAction=None, windowAnim=True,
startCurveType=QEasingCurve.OutCubic,
endCurveType=QEasingCurve.InCubic,
):
geo = object.geometry()
self.stretchAnimation = QPropertyAnimation(object, bsize, object)
self.stretchAnimation.setDuration(duration)
style = QEasingCurve()
if start >= end:
style.setType(endCurveType)
else:
style.setType(startCurveType)
if animationStyle is not None:
style.setType(animationStyle)
self.stretchAnimation.setEasingCurve(style)
self.stretchAnimation.setStartValue(QSize(geo.width(), start))
self.stretchAnimation.setEndValue(QSize(geo.width(), end))
self.stretchAnimation.start()
def slideWindowAnimation(
self, start=-100, end=0, duration=300, object=None,
animationStyle=None, finishAction=None, windowAnim=True,
startCurveType=QEasingCurve.OutCubic,
endCurveType=QEasingCurve.InCubic,
):
pos = object.pos()
self.slideAnimation = QPropertyAnimation(object, bpos, object)
self.slideAnimation.setDuration(duration)
style = QEasingCurve()
if start >= end:
style.setType(endCurveType)
else:
style.setType(startCurveType)
if animationStyle is not None:
style.setType(animationStyle)
self.slideAnimation.setEasingCurve(style)
self.slideAnimation.setStartValue(QPoint(pos.x(), pos.y() + start))
self.slideAnimation.setEndValue(QPoint(pos.x(), pos.y() + end))
self.slideAnimation.start()
def fadeWindowAnimation(
self, start=0, end=1, duration=300, object=None,
finishAction=None, windowAnim=True,
startCurveType=QEasingCurve.OutCubic,
endCurveType=QEasingCurve.InCubic,
):
style = QEasingCurve()
if start >= end:
style.setType(endCurveType)
else:
style.setType(startCurveType)
self.opasicyAnimationtion = QPropertyAnimation(object, bwindowOpacity, object)
self.opasicyAnimationtion.setEasingCurve(style)
self.opasicyAnimationtion.setDuration(duration)
self.opasicyAnimationtion.setStartValue(start)
self.opasicyAnimationtion.setEndValue(end)
self.opasicyAnimationtion.start()このクラスはQComboBoxのpopupにオフセットやアニメーションをつけれるようにQComboBoxを継承したものになります
また、実行するUIは基本的に以下のコードになっています
class GUI(QFrame):
def __init__(self, parent=None, *args, **kwargs):
super(GUI, self).__init__(parent, *args, **kwargs)
self.setWindowTitle(Qss template)
self.resize(300, 230)
self.ComboBox_ListView = QListView(self)
self.ComboBox_ListView.setObjectName(ComboBox)
self.ComboBox_ListView.setVerticalScrollBarPolicy( Qt.ScrollBarAlwaysOff )
self.ComboBox = CustomeComboBox(self)
self.ComboBox.setView(self.ComboBox_ListView)
self.ComboBox.setObjectName(ComboBox)
self.ComboBox.setEditable(True)
self.ComboBox.lineEdit().setObjectName(ComboBox)
self.ComboBox.lineEdit().setReadOnly(True)
self.ComboBox.PopupOffcet = (0, 10)
self.ComboBox.fade = True
self.ComboBox.slide = True
self.ComboBox.stretch = True
self.ComboBox.setGeometry(50, 30, 200, 25)
for i in range(5):
self.ComboBox.addItem(Item %s % i)
self.setStyleSheet(
# ここにcopy&paste
)
def main():
app = QApplication.instance()
gui = GUI()
gui.show()
sys.exit()
app.exec_()
if __name__ == '__main__':
main()25行目の# ここにcopy&pasteの部分にQSSをコピペすると同じものを作成できます
また、下のコードの部分をTrueかFalseにすることでアニメーションに変化を与えています
self.ComboBox.fade = True
self.ComboBox.slide = True
self.ComboBox.stretch = Trueスタイルシートに使用するイメージと同じものを使用したい場合は ここからimageResource.pyをダウンロードして使用してください PYTHONPATH直下であれば下のコードで問題ないはずです
import os
import sys
import imageResource
from PySide2.QtGui import*
from PySide2.QtCore import*
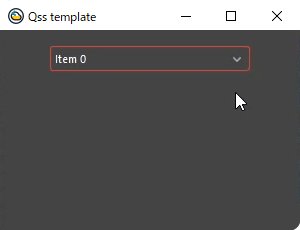
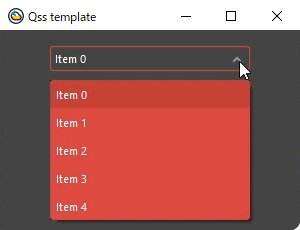
from PySide2.QtWidgets import*浮遊するポップアップ
self.ComboBox.PopupOffcet = (0, 10)
self.ComboBox.fade = True
self.ComboBox.slide = True
self.ComboBox.stretch = FalseQComboBox#ComboBox QAbstractItemView {
color: #fff;
background-color: #de4a3e;
outline: none;
border: solid #de4a3e;
border-radius: 3px;
}
QComboBox#ComboBox {
height: 25px;
color: #fff;
background-color: transparent;
border-style: solid;
border-width: 1px;
border-color: #de4a3e;
border-radius: 3px;
}
QLineEdit#ComboBox {
color: #fff;
}
QListView#ComboBox {
color: #fff;
background-color: transparent;
outline: none;
border-radius: 3px;
border-style: solid;
border-width: 1px;
border-color: #de4a3e;
}
QListView::item:hover#ComboBox,
QListView::item:selected#ComboBox {
background-color: #c64236;
}
QListView::item#ComboBox {
color: #fff;
padding-top: 4px;
padding-bottom: 4px;
padding-left: 5px;
height: 20px;
border-style: 1px solid;
border-radius: 3px;
}
QListView#ComboBox {
background-color: #de4a3e;
color: black;
outline: none;
border-style: solid;
border-color: #de4a3e;
border-radius: 3px;
}
QComboBox::drop-down#ComboBox {
image: url(:/icons/QComboBox/drop-arrow.png);
width: 8px;
height: 25px;
padding: 0px 8px;
}
QComboBox::drop-down:hover#ComboBox {
image: url(:/icons/QComboBox/drop-arrow_hover.png);
}
QComboBox::drop-down:on#ComboBox {
image: url(:/icons/QComboBox/drop-up-arrow.png);
}ポップアップで表示で色つくドロップダウン
self.ComboBox.PopupOffcet = (0, 0)
self.ComboBox.fade = True
self.ComboBox.slide = False
self.ComboBox.stretch = TrueQListView#ComboBox {
background-color: #6ac9e9;
color: black;
outline: none;
border-style: solid;
border-color: #6ac9e9;
border-bottom-right-radius: 3px;
border-bottom-left-radius: 3px;
}
QListView::item#ComboBox {
padding-top: 4px;
padding-bottom: 4px;
padding-left: 5px;
height:20px;
border-style: solid transparent;
border-bottom-right-radius: 3px;
border-bottom-left-radius: 3px;
}
QListView::item:hover#ComboBox,
QListView::item:selected#ComboBox {
background-color: #a3d5ee;
color: black;
}
QComboBox#ComboBox {
border-style: solid;
border-width: 0px;
background-color: #4f5f6e;
height: 25px;
border-radius: 3px;
}
QComboBox::drop-down#ComboBox {
image: url(:/icons/QComboBox/drop-arrow.png);
width: 8px;
height: 25px;
padding: 0px 8px;
border-top-right-radius: 3px;
border-bottom-right-radius: 3px;
}
QComboBox::drop-down:hover#ComboBox {
image: url(:/icons/QComboBox/drop-arrow_hover.png);
background-color: #6ac9e9;
}
QComboBox::drop-down:on#ComboBox {
image: url(:/icons/QComboBox/drop-up-arrow.png);
background-color: #6ac9e9;
border-bottom-right-radius: 0px;
border-bottom-left-radius: 0px;
}
QComboBox:on#ComboBox {
border-bottom-right-radius: 0px;
border-bottom-left-radius: 0px;
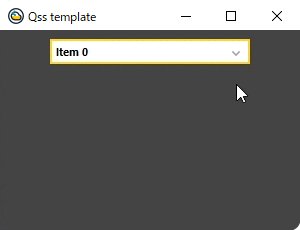
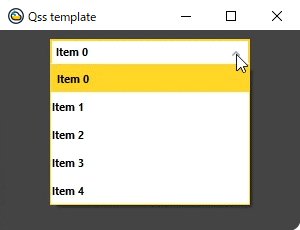
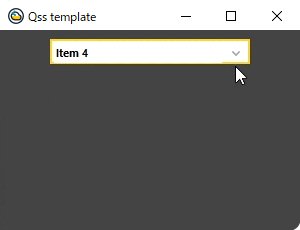
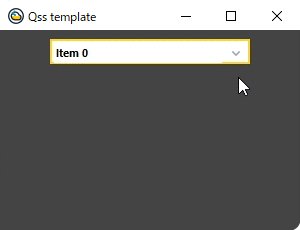
}枠付きのComboBox
self.ComboBox.PopupOffcet = (0, 0)
self.ComboBox.fade = True
self.ComboBox.slide = False
self.ComboBox.stretch = FalseQComboBox#ComboBox {
border-style: solid;
border-width: 2px;
border-color: #fdd425;
background-color: #fff;
color: black;
font-weight: 800;
height: 25px;
}
QListView#ComboBox {
background-color: #fff;
color: black;
outline: none;
padding-top: 1px;
border-style: solid;
border-color: #fdd425;
border-width: 1px;
border-top-width: 0px;
}
QListView::item#ComboBox {
padding-top: 4px;
padding-bottom: 4px;
padding-left: 5px;
height: 20px;
}
QListView::item:hover#ComboBox,
QListView::item:selected#ComboBox {
background-color: #fdd425;
color: black;
}
QComboBox:on#ComboBox {
border-bottom-width: 0px;
}
QComboBox::drop-down#ComboBox {
image: url(:/icons/QComboBox/drop-arrow.png);
width: 8px;
height: 25px;
padding: 0px 8px;
}
QComboBox::drop-down:hover#ComboBox {
image: url(:/icons/QComboBox/drop-arrow_hover.png);
}
QComboBox::drop-down:on#ComboBox {
image: url(:/icons/QComboBox/drop-up-arrow.png);
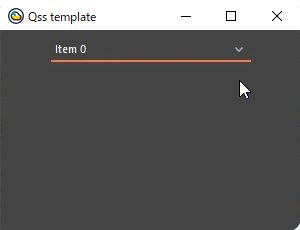
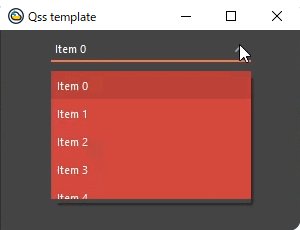
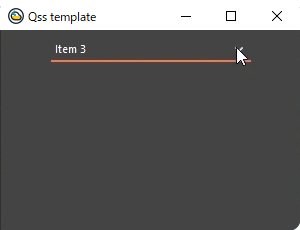
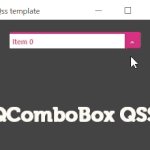
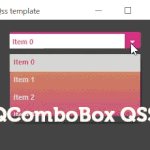
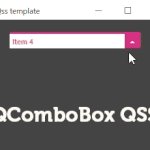
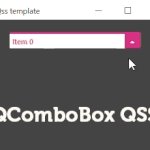
}アンダーラインからComboBox
self.ComboBox.PopupOffcet = (0, 10)
self.ComboBox.fade = True
self.ComboBox.slide = False
self.ComboBox.stretch = TrueQComboBox#ComboBox {
color: #fff;
background-color: transparent;
border-style: solid;
border-bottom-width: 2px;
border-color: #fd7b52;
height: 25px;
}
QLineEdit#ComboBox {
color: #fff;
}
QComboBox::drop-down#ComboBox {
image: url(:/icons/QComboBox/drop-arrow.png);
width: 8px;
height: 25px;
padding: 0px 8px;
}
QComboBox::drop-down:hover#ComboBox {
image: url(:/icons/QComboBox/drop-arrow_hover.png);
}
QComboBox::drop-down:on#ComboBox {
image: url(:/icons/QComboBox/drop-up-arrow.png);
}
QListView#ComboBox {
color: #fff;
background-color: #de4a3e;
outline: none;
border-style: 0px solid;
}
QListView::item:hover#ComboBox,
QListView::item:selected#ComboBox {
background-color: #c64236;
}
QListView::item#ComboBox {
color: #fff;
padding-top: 4px;
padding-bottom: 4px;
padding-left: 5px;
height: 20px;
border-style: 0px solid;
}










ディスカッション
コメント一覧
まだ、コメントがありません