コピペで実装できる QPushButton QSS スタイルレシピ 4種 ②
今回はQPushButtonのオシャレなデザインサンプルを4種類紹介します。QSSコードをコピペすればそのまま使うことができます。もちろん自分好みにカスタマイズして使って頂いても構いません。
QSSの確認に以下のコードを使ってもらっても構いません
import sys
from PySide2.QtGui import*
from PySide2.QtCore import*
from PySide2.QtWidgets import*
from maya import OpenMayaUI
try:
import shiboken
except:
import shiboken2 as shiboken
ptr = OpenMayaUI.MQtUtil.mainWindow()
parent = shiboken.wrapInstance(long(ptr), QWidget)
class GUI(QFrame):
def __init__(self, parent=None, *args, **kwargs):
super(GUI, self).__init__(parent, *args, **kwargs)
self.setWindowTitle(Qss template)
self.resize(300, 230)
self.pushButton = QPushButton(Qss Button, self)
self.pushButton.setObjectName(Button)
self.pushButton.setGeometry(50, 90, 200, 25)
self.setStyleSheet(
# ここにcopy&paste
)
def main():
app = QApplication.instance()
gui = GUI()
gui.show()
sys.exit()
app.exec_()
if __name__ == '__main__':
main()26行目の# ここにcopy&pasteの部分にQSSをコピペすると同じものを作成できます
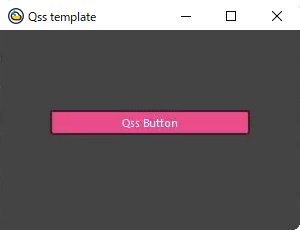
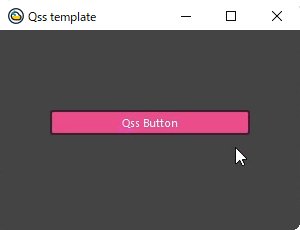
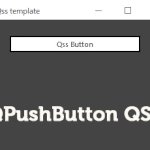
枠線
QPushButton#Button {
color: #f5f5f5;
background-color: #ea4c89;
border-style: solid;
border-color: #381f29;
border-width: 2px;
border-radius: 3px;
}
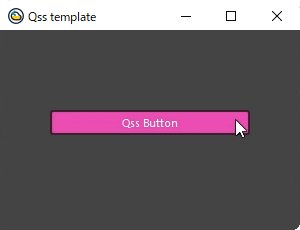
QPushButton:hover#Button {
background-color: #ea4cb3;
}
QPushButton:pressed#Button {
background-color: #4cea59;
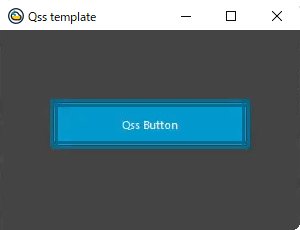
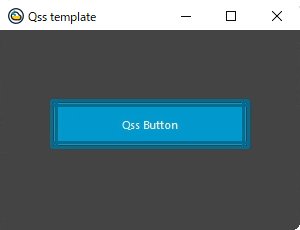
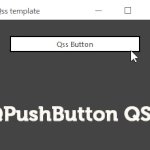
}二重線
QPushButton#Button {
color: #fff;
background-color: #0099cc;
border-style: double;
border-color: #006b8f;
border-width: 8px;
border-radius: 3px;
min-height: 30px;
}
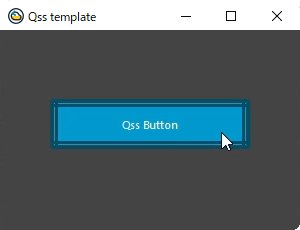
QPushButton:hover#Button {
border-color: #004d66;
}
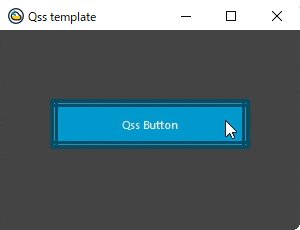
QPushButton:pressed#Button {
border-color: #1aa3d1;
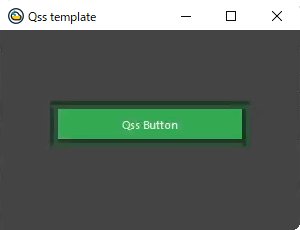
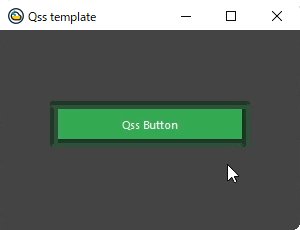
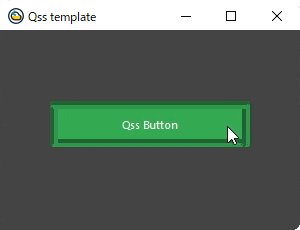
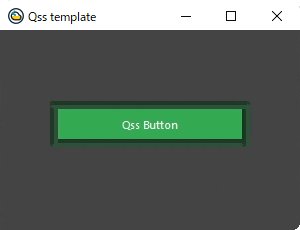
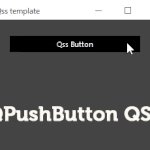
}くぼみ
QPushButton#Button {
color: #fff;
background-color: #34a853;
border-style: groove;
border-color: #1f3726;
border-width: 8px;
border-radius: 3px;
min-height: 30px;
}
QPushButton:hover#Button {
border-color: #1f6532;
}
QPushButton:pressed#Button {
border-color: #48b164;
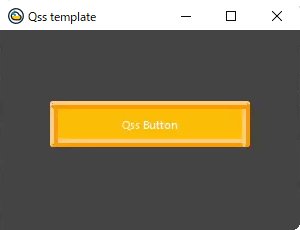
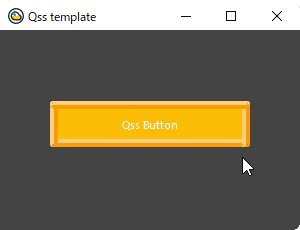
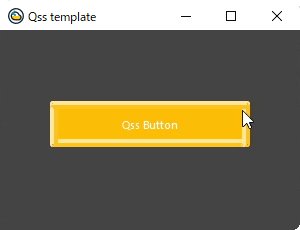
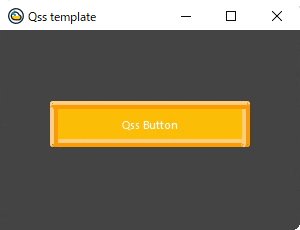
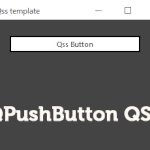
}浮き出し線
QPushButton#Button {
color: #fff;
background-color: #fbbc05;
border-style: ridge;
border-color: #fb9b05;
border-width: 8px;
border-radius: 3px;
min-height: 30px;
}
QPushButton:hover#Button {
border-color: #fbc31e;
}
QPushButton:pressed#Button {
border-color: #ea4335;
}










ディスカッション
コメント一覧
まだ、コメントがありません