コピペで実装できる QSpinBox QSS スタイルレシピ 4種
今回はQSpinBoxのオシャレなデザインサンプルを4種類紹介します。QSSコードをコピペすればそのまま使うことができます。もちろん自分好みにカスタマイズして使って頂いても構いません。
QSSの確認に以下のコードを使ってもらっても構いません
スタイルシートに使用するイメージと同じものを使用したい場合は ここからimageResource.pyをダウンロードして使用してください
任意の場所に移動し、importをしてください PYTHONPATH直下であれば下のコードで問題ないはずです
[python highlight="27"]
import sys
import imageResource
from PySide2.QtGui import*
from PySide2.QtCore import*
from PySide2.QtWidgets import*
from maya import OpenMayaUI
try:
import shiboken
except:
import shiboken2 as shiboken
ptr = OpenMayaUI.MQtUtil.mainWindow()
parent = shiboken.wrapInstance(long(ptr), QWidget)
class GUI(QFrame):
def __init__(self, parent=None, *args, **kwargs):
super(GUI, self).__init__(parent, *args, **kwargs)
self.setWindowTitle("Qss template")
self.resize(300, 230)
self.spinBox = QSpinBox(self)
self.spinBox.setObjectName("spinBox")
self.spinBox.setGeometry(50, 90, 200, 24)
self.setStyleSheet("""
# ここにcopy&paste
""")
def main():
app = QApplication.instance()
gui = GUI()
gui.show()
sys.exit()
app.exec_()
if __name__ == '__main__':
main()
[/python]
27行目の# ここにcopy&pasteの部分にQSSをコピペすると同じものを作成できます
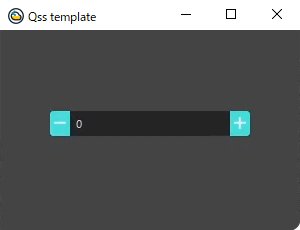
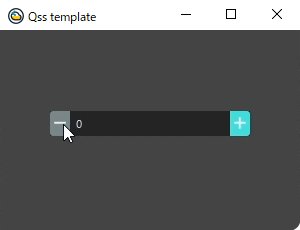
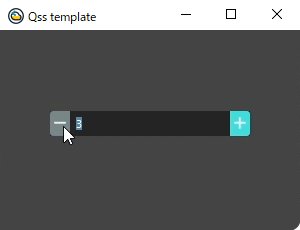
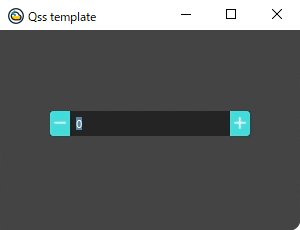
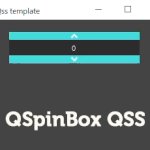
SpinBoxのデザインを変える
 [css collapse="true"]
QSpinBox#spinBox {
color: lightgray;
background: #242424;
height: 25px;
}
QSpinBox::down-button#spinBox, QSpinBox::up-button#spinBox {
subcontrol-origin: border;
background: #40dcda;
width: 20px;
height: 25px;
}
QSpinBox::down-button#spinBox {
subcontrol-position: center left;
border-bottom-left-radius: 3px;
border-top-left-radius: 3px;
}
QSpinBox::up-button#spinBox {
subcontrol-position: center right;
border-bottom-right-radius: 3px;
border-top-right-radius: 3px;
}
QSpinBox::up-button:hover#spinBox,
QSpinBox::down-button:hover#spinBox {
background: #788787;
}
QSpinBox::up-button:pressed#spinBox,
QSpinBox::down-button:pressed#spinBox {
background: #40dcda;
}
QSpinBox::up-arrow#spinBox, QSpinBox::down-arrow#spinBox {
subcontrol-origin: content;
width: 12px;
height: 12px;
}
QSpinBox::up-arrow#spinBox{
image: url(":/icons/QSpinBox/plus-fill_hover.png");
}
QSpinBox::down-arrow#spinBox{
image: url(":/icons/QSpinBox/minus-fill_hover.png");
}
[/css]
[css collapse="true"]
QSpinBox#spinBox {
color: lightgray;
background: #242424;
height: 25px;
}
QSpinBox::down-button#spinBox, QSpinBox::up-button#spinBox {
subcontrol-origin: border;
background: #40dcda;
width: 20px;
height: 25px;
}
QSpinBox::down-button#spinBox {
subcontrol-position: center left;
border-bottom-left-radius: 3px;
border-top-left-radius: 3px;
}
QSpinBox::up-button#spinBox {
subcontrol-position: center right;
border-bottom-right-radius: 3px;
border-top-right-radius: 3px;
}
QSpinBox::up-button:hover#spinBox,
QSpinBox::down-button:hover#spinBox {
background: #788787;
}
QSpinBox::up-button:pressed#spinBox,
QSpinBox::down-button:pressed#spinBox {
background: #40dcda;
}
QSpinBox::up-arrow#spinBox, QSpinBox::down-arrow#spinBox {
subcontrol-origin: content;
width: 12px;
height: 12px;
}
QSpinBox::up-arrow#spinBox{
image: url(":/icons/QSpinBox/plus-fill_hover.png");
}
QSpinBox::down-arrow#spinBox{
image: url(":/icons/QSpinBox/minus-fill_hover.png");
}
[/css]
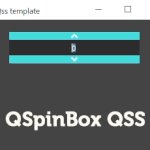
Roundのデザイン
コードにself.spinBox.setAlignment(Qt.AlignHCenter)を設定することでQSpinBoxのテキストを真ん中に持っていくことができます
[python]
self.spinBox.setAlignment(Qt.AlignHCenter)
[/python]
[css collapse="true"] QSpinBox#spinBox { color: lightgray; background-color: #444; border-style: none; width: 24px; } QSpinBox::down-button#spinBox, QSpinBox::up-button#spinBox { subcontrol-origin: margin; background: #3d525f; width: 24px; height: 24px; } QSpinBox::down-button#spinBox { subcontrol-position: center left; } QSpinBox::up-button#spinBox { subcontrol-position: center right; } QSpinBox::down-button#spinBox, QSpinBox::up-button#spinBox { border-radius: 12px; } QSpinBox::down-button:hover#spinBox, QSpinBox::up-button:hover#spinBox { background-color: #788787; } QSpinBox::down-button:pressed#spinBox, QSpinBox::up-button:pressed#spinBox { background-color: #c64236; } QSpinBox::up-arrow#spinBox, QSpinBox::down-arrow#spinBox { subcontrol-origin: content; width: 12px; height: 12px; } QSpinBox::up-arrow#spinBox{ image: url(":/icons/QSpinBox/plus-fill_hover.png"); } QSpinBox::down-arrow#spinBox{ image: url(":/icons/QSpinBox/minus-fill_hover.png"); } [/css]
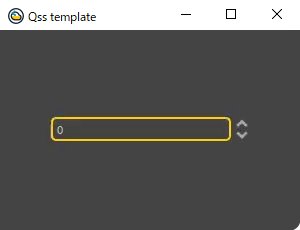
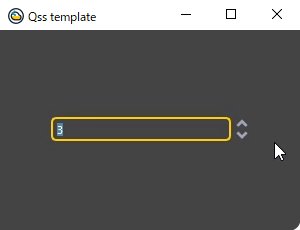
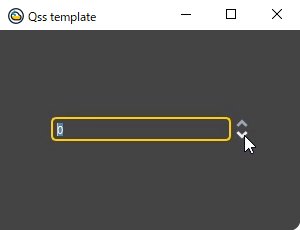
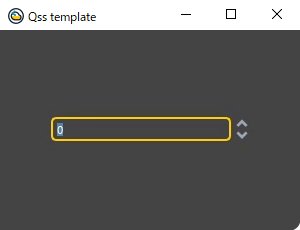
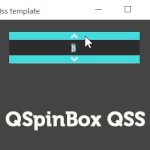
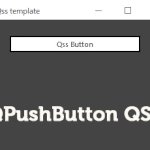
枠のデザイン
 [css collapse="true"]
QSpinBox#spinBox{
background-color: #444;
border-style: solid;
border-width: 2px;
border-color: #ffcd00;
border-radius: 5px;
margin-right: 20px;
}
QSpinBox::down-button#spinBox,
QSpinBox::up-button#spinBox {
background-color: #444;
}
QSpinBox::up-arrow#spinBox,
QSpinBox::down-arrow#spinBox {
width: 12px;
height: 12px;
}
QSpinBox::up-arrow#spinBox{
subcontrol-position: top center;
}
QSpinBox::down-arrow#spinBox{
subcontrol-position: bottom center;
}
QSpinBox::up-arrow#spinBox{
image: url(":/icons/QSpinBox/arrow-drop-up-line.png");
}
QSpinBox::down-arrow#spinBox{
image: url(":/icons/QSpinBox/arrow-drop-down-line.png");
}
QSpinBox::up-arrow:hover#spinBox{
image: url(":/icons/QSpinBox/arrow-drop-up-line_hover.png");
}
QSpinBox::down-arrow:hover#spinBox{
image: url(":/icons/QSpinBox/arrow-drop-down-line_hover.png");
}
[/css]
[css collapse="true"]
QSpinBox#spinBox{
background-color: #444;
border-style: solid;
border-width: 2px;
border-color: #ffcd00;
border-radius: 5px;
margin-right: 20px;
}
QSpinBox::down-button#spinBox,
QSpinBox::up-button#spinBox {
background-color: #444;
}
QSpinBox::up-arrow#spinBox,
QSpinBox::down-arrow#spinBox {
width: 12px;
height: 12px;
}
QSpinBox::up-arrow#spinBox{
subcontrol-position: top center;
}
QSpinBox::down-arrow#spinBox{
subcontrol-position: bottom center;
}
QSpinBox::up-arrow#spinBox{
image: url(":/icons/QSpinBox/arrow-drop-up-line.png");
}
QSpinBox::down-arrow#spinBox{
image: url(":/icons/QSpinBox/arrow-drop-down-line.png");
}
QSpinBox::up-arrow:hover#spinBox{
image: url(":/icons/QSpinBox/arrow-drop-up-line_hover.png");
}
QSpinBox::down-arrow:hover#spinBox{
image: url(":/icons/QSpinBox/arrow-drop-down-line_hover.png");
}
[/css]
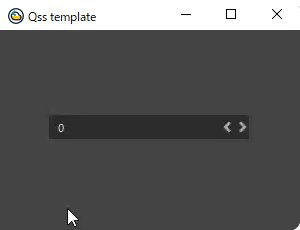
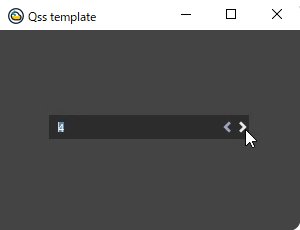
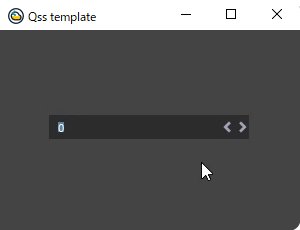
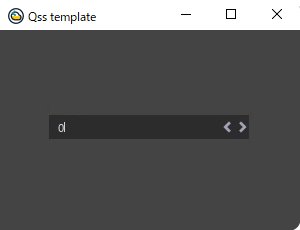
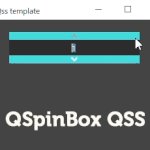
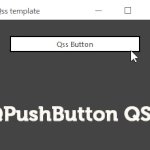
左右に並んだデザイン
 [css collapse="true"]
QSpinBox {
color: lightgray;
background: #2c2c2c;
border: none;
padding: 5px;
}
QSpinBox::down-arrow {
subcontrol-origin: content;
subcontrol-position: left center;
width: 12px;
height: 12px;
background: transparent;
image: url(":/icons/QSpinBox/arrow-drop-left-line.png");
}
QSpinBox::up-arrow{
subcontrol-origin: content;
subcontrol-position: right center;
width: 12px;
height: 12px;
background: transparent;
image: url(":/icons/QSpinBox/arrow-drop-right-line.png");
}
QSpinBox::up-arrow:hover {
image: url(":/icons/QSpinBox/arrow-drop-right-line_hover.png");
}
QSpinBox::down-arrow:hover {
image: url(":/icons/QSpinBox/arrow-drop-left-line_hover.png");
}
QSpinBox::up-arrow:pressed {
image: url(":/icons/QSpinBox/arrow-drop-right-line.png");
}
QSpinBox::down-arrow:pressed {
image: url(":/icons/QSpinBox/arrow-drop-left-line.png");
}
QSpinBox::down-button, QSpinBox::up-button {
subcontrol-origin: border;
width: 14px;
height: 12px;
background: transparent;
border: none;
}
QSpinBox::down-button{
margin: 0 0 0 12px;
padding: 0 14px 0 -12px;
}
QSpinBox::down-button,
QSpinBox::up-button {
subcontrol-position: center right;
}
[/css]
[css collapse="true"]
QSpinBox {
color: lightgray;
background: #2c2c2c;
border: none;
padding: 5px;
}
QSpinBox::down-arrow {
subcontrol-origin: content;
subcontrol-position: left center;
width: 12px;
height: 12px;
background: transparent;
image: url(":/icons/QSpinBox/arrow-drop-left-line.png");
}
QSpinBox::up-arrow{
subcontrol-origin: content;
subcontrol-position: right center;
width: 12px;
height: 12px;
background: transparent;
image: url(":/icons/QSpinBox/arrow-drop-right-line.png");
}
QSpinBox::up-arrow:hover {
image: url(":/icons/QSpinBox/arrow-drop-right-line_hover.png");
}
QSpinBox::down-arrow:hover {
image: url(":/icons/QSpinBox/arrow-drop-left-line_hover.png");
}
QSpinBox::up-arrow:pressed {
image: url(":/icons/QSpinBox/arrow-drop-right-line.png");
}
QSpinBox::down-arrow:pressed {
image: url(":/icons/QSpinBox/arrow-drop-left-line.png");
}
QSpinBox::down-button, QSpinBox::up-button {
subcontrol-origin: border;
width: 14px;
height: 12px;
background: transparent;
border: none;
}
QSpinBox::down-button{
margin: 0 0 0 12px;
padding: 0 14px 0 -12px;
}
QSpinBox::down-button,
QSpinBox::up-button {
subcontrol-position: center right;
}
[/css]
何かのときに参考にしていただければと思います









ディスカッション
コメント一覧
まだ、コメントがありません