コピペで実装できる QGroupBox QSS スタイルレシピ 4種
QSS,Tips,StyleSheet,PySide,PySide2,Python,Qt,MayaQHeaderView,QScrollBar,QTreeView
今回はQGroupBoxのオシャレなデザインサンプルを4種類紹介します。QSSコードをコピペすればそのまま使うことができます。もちろん自分好みにカスタマイズして使って頂いても構いません。
QSSの確認に以下のコードを使ってもらっても構いません
任意の場所に移動し、importをしてください
PYTHONPATH直下であれば下のコードで問題ないはずです
from maya import OpenMayaUI
from PySide2 import QtWidgets, QtCore
import shiboken2 as shiboken
ptr = OpenMayaUI.MQtUtil.mainWindow()
parent = shiboken.wrapInstance(int(ptr), QtWidgets.QMainWindow)
class GUI(QtWidgets.QMainWindow):
groupBox: QtWidgets.QGroupBox
def __init__(
self, parent: QtWidgets.QWidget = None, flags: QtCore.Qt.WindowFlags = QtCore.Qt.WindowFlags()
) -> None:
super(GUI, self).__init__(parent, flags)
self.setWindowTitle("Qss template")
self.resize(300, 230)
self.groupBox = QtWidgets.QGroupBox(self)
self.groupBox.setObjectName("groupBox")
self.groupBox.setTitle("GroupBox")
vbox = QtWidgets.QVBoxLayout(self)
[vbox.addWidget(QtWidgets.QRadioButton("Radio button %s" % num, self)) for num in range(3)]
self.groupBox.setLayout(vbox)
self.setCentralWidget(self.groupBox)
self.setContentsMargins(20, 30, 20, 30)
self.setStyleSheet("""
# ここにcopy&paste
""")
def main() -> None:
gui: GUI = GUI(parent)
gui.show()
27行目の# ここにcopy&pasteの部分にQSSをコピペすると同じものを作成できます
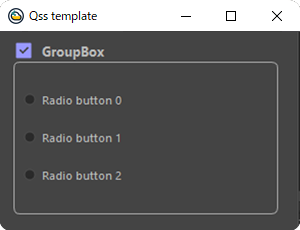
タイトルの位置を変更し、文字を太く、チェックボックスをデザインする
self.groupBox.setCheckable(True)QGroupBox#groupBox {
border: 0.05em solid;
border-color: #aaa;
border-radius: 6px;
font-size: 10pt;
font-weight: bold;
margin: 1.2em 0 0 0;
}
QGroupBox::title#groupBox {
subcontrol-origin: margin;
subcontrol-position: top left;
color: #b9b9b9;
background:transparent;
}
QGroupBox::indicator#groupBox {
width: 1.5em;
height: 1.5em;
border: none;
}
QGroupBox::indicator:unchecked#groupBox {
image: url(":/icons/QCheckBox/checkbox-blank-line.svg");
}
QGroupBox::indicator:checked#groupBox {
border-color: #505050;
image: url(":/icons/QCheckBox/checkbox-fill.svg");
}
QGroupBox::indicator:disabled#groupBox {
border-color: #505050;
image: url(":/icons/QCheckBox/checkbox-blank-fill.svg");
}
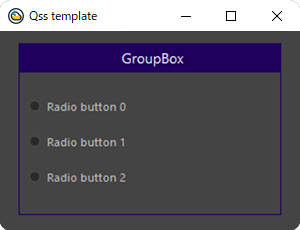
枠のデザイン
コードにself.spinBox.setAlignment(Qt.AlignHCenter)を設定することでQSpinBoxのテキストを真ん中に持っていくことができます
QGroupBox#groupBox {
border: 1px solid;
border-color: #1f005c;
margin-top: 27px;
font-size: 14px;
}
QGroupBox::title#groupBox {
color: #fff;
background-color: #1f005c;
subcontrol-origin: margin;
subcontrol-position: top center;
padding: 5px 8000px 5px 8000px;
}
Roundのデザイン
QGroupBox {
border: 1px solid;
border-color: #025c0d;
margin-top: 2em;
font-size: 5em;
border-top-right-radius: 6px;
border-bottom-left-radius: 6px;
border-bottom-right-radius: 6px;
}
QGroupBox::title {
color: #fff;
background-color: #025c0d;
subcontrol-origin: margin;
padding: 0.5em 0.7em;
border-top-left-radius: 6px;
border-top-right-radius: 6px;
}
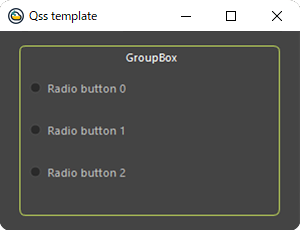
センターにタイトルを持たせるデザイン
QGroupBox {
border: 1px solid;
border-color: #c3db5a;
font-size: 5em;
border-radius: 6px;
}
QGroupBox::title {
color: #fff;
background: transparent;
subcontrol-origin: margin;
subcontrol-position: top center;
padding: 0.4em 0 0 0;
}何かのときに参考にしていただければと思います
a
関連記事

コピペで実装できる QScrollBar QSS スタイルレシピ 12色
今回はQScrollBarのデザインサンプルを12色紹介します。QSSコードをコ ...

コピペで実装できる QTreeView QSS スタイルレシピ 4種
今回はQTreeView のオシャレなデザインサンプルを4種類紹介します。 QT ...

イメージをマスクして丸縁のイメージを作る
皆さんはUIを作成するときに画像を基に丸いアイコンのようなものを作成したいことは ...

Maya PySide2 / PySide チュートリアル 初学編 ② – コピペでうまくいかない!?
このチュートリアルは、サンプルコードをコピペして、Maya上で実行したのにうまく ...

【Maya2018 – Bug】setWindowFlagsがうまく機能しない
MayaQWidgetBaseMixinを使用するとsetWindowFlags ...







ディスカッション
コメント一覧
まだ、コメントがありません