コピペで実装できる QTreeView QSS スタイルレシピ 4種
今回はQTreeView のオシャレなデザインサンプルを4種類紹介します。 QTreeViewをちゃんとQSSでデザインしていこうとするとQTreeViewのほかにQHeaderView、QScrollBarも同時にデザインする必要が出てきます 今回はそれらも含めたテンプレートを紹介していますので是非ご活用ください
QSSコードをコピペすればそのまま使うことができます。もちろん自分好みにカスタマイズして使って頂いても構いません。
QSSの確認に以下のコードを使ってもらっても構いません
import imageResource
from PySide2.QtCore import *
from PySide2.QtGui import *
from PySide2.QtWidgets import *
from maya import OpenMayaUI
try:
import shiboken
except Exception:
import shiboken2 as shiboken
ptr = OpenMayaUI.MQtUtil.mainWindow()
parent = shiboken.wrapInstance(long(ptr), QWidget)
tags = {
"Animals": {
"Birds": {
"Owl": ["Snow owl", "Barred owl", "Screech owl", "Pygmy owl", "Barm owl"],
"Swallow": ["Tree Swallow", "Bank swallow", "Violet-green swallow", "Cliff swallow", "Nothen rough-winged swallow"]
},
"Dogs": {
"Poodle": ["Lamb", "Fox"],
"Doberman": ["American", "European"],
"Boxer": ["German Boxer", "United Kingdom Boxer", "American Boxer", "Brindle Boxer"]
}
},
"Brick": ["Blocks", "Rock"],
"Instruments": [
"Air Conditioners",
"refrigerator"
],
"Food": {
"Fruit": {
"Apples": ["Fuji", "Gala", "Golden Delicious"],
"Oranges": ["Mandarin", "Tangelo"]
},
"Grains and Seeds": []
}
}
class ExampleTreeView(QTreeView):
def __init__(self, *args, **kwargs):
super(ExampleTreeView, self).__init__()
self.initUI()
self.headView = self.header()
self.setObjectName("TreeView")
self.headView.setObjectName("TreeView")
def initUI(self):
self.setSortingEnabled(True)
self.sortByColumn(0, Qt.AscendingOrder)
self.setEditTriggers(QAbstractItemView.NoEditTriggers)
self.setUniformRowHeights(True)
# self.setHeaderHidden(True)
# self.setSortingEnabled(False)
self.stdItemModel = QStandardItemModel()
self.stdItemModel.setColumnCount(1)
self.stdItemModel.setHeaderData(0, Qt.Horizontal, "Assets")
self.setModel(self.stdItemModel)
self.populateTree(tags)
self.expandAll()
def populateTree(self, children, parent=None):
for num, child in enumerate(sorted(children)):
node = QStandardItem(child)
if parent is None:
self.stdItemModel.appendRow(node)
else:
parent.setChild(num, node)
if isinstance(children, dict):
self.populateTree(children[child], node)
class GUI(QMainWindow):
def __init__(self, *args, **kwargs):
super(GUI, self).__init__(parent)
self.ExampleTreeView = ExampleTreeView()
self.initUI()
def initUI(self):
self.setWindowTitle('Tree View')
self.setCentralWidget(self.ExampleTreeView)
self.resize(350, 600)
self.setStyleSheet("""
# ここにcopy&paste
""")
def main():
app = QApplication.instance()
gui = GUI()
gui.show()
sys.exit()
app.exec_()
if __name__ == '__main__':
main()
92行目の# ここにcopy&pasteの部分にQSSをコピペすると同じものを作成できます
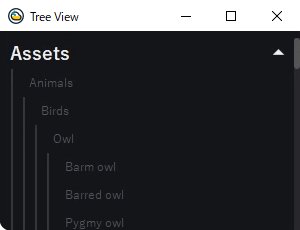
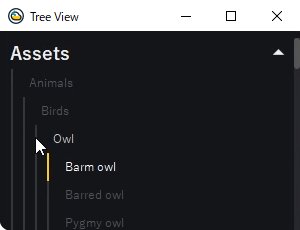
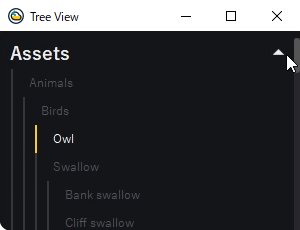
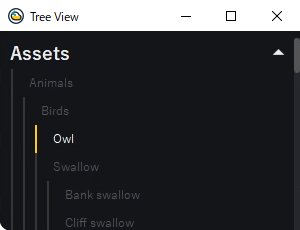
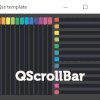
スマート

/* ----- QTreeView ----- */
QTreeView#TreeView {
color: #545454;
background-color: #131519;
padding: 12px 0 0 6px;
outline: 0;
border-style: none;
border-width: 0px;
font-size: 12px;
font-family: Yu Gothic;
show-decoration-selected: 1;
qproperty-indentation: 12;
}
QTreeView::branch#TreeView,
QTreeView::item#TreeView,
QTreeView::item:hover#TreeView {
background: #131519;
}
QTreeView::item#TreeView {
height: 28px;
padding: 0 0 0 10px;
border-style:none;
}
QTreeView::item:hover#TreeView {
color: #c9c9c9;
}
QTreeView::branch#TreeView {
image: url(":/icons/QTreeView/branch.png");
}
QTreeView::branch:adjoins-item:selected#TreeView{
image: url(":/icons/QTreeView/branch_active.png");
}
/* ----- QHeaderView ----- */
QHeaderView#TreeView {
font-size: 18px;
font-weight: 600;
font-family: Yu Gothic;
background-color: #131519;
}
QHeaderView::down-arrow {
image: url(":/icons/QHeaderView/arrow-drop-down-fill_hover.png");
}
QHeaderView::up-arrow {
image: url(":/icons/QHeaderView/arrow-drop-up-fill_hover.png");
}
/* ----- QScrollBar ----- */
QScrollBar#TreeView{
background-color:transparent;
border:0px solid transparent;
background:none;
}
QScrollBar:vertical#TreeView {
background-color: #25272e;
width: 6px;
margin: 0px 0px 0px 0px;
border: 0px solid transparent;
}
QScrollBar::handle:vertical#TreeView {
background-color: #545454;
min-height: 14px;
border-radius: 3px;
border: 0px solid transparent;
}
QScrollBar::add-line:vertical#TreeView,
QScrollBar::sub-line:vertical#TreeView {
border: none;
border: 0px solid transparent;
background-color: #191b20;
height: 0px;
}
QScrollBar::sub-line:vertical#TreeView {
subcontrol-position: top;
subcontrol-origin: margin;
}
QScrollBar::add-line:vertical#TreeView {
subcontrol-position: bottom;
subcontrol-origin: margin;
}
QScrollBar::up-arrow:vertical#TreeView,
QScrollBar::down-arrow:vertical#TreeView,
QScrollBar::add-page:vertical#TreeView,
QScrollBar::sub-page:vertical#TreeView {
background-color: none;
border: 0px solid transparent;
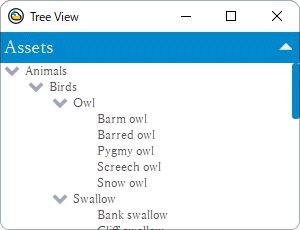
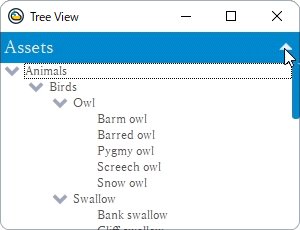
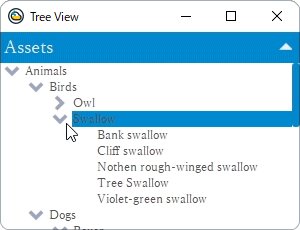
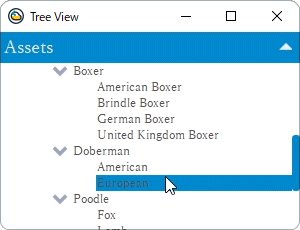
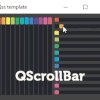
}Lochmaraカラー

/* ----- QTreeView ----- */
QTreeView#TreeView {
color: #545454;
background-color: #FFF;
outline: 0;
border-style: none;
border-width: 0px;
font-size: 12px;
font-family: Yu Mincho;
show-decoration-selected: 1;
qproperty-indentation: 24;
}
QTreeView::branch#TreeView {
background-color: #FFF;
}
QTreeView::branch:selected#TreeView {
background-color: #0088cc;
}
QTreeView::item:hover#TreeView {
background: #0088cc;
}
QTreeView::item:selected#TreeView {
background: #0088cc;
}
QTreeView::branch:open#TreeView {
image: url(":/icons/QTreeView/arrow-drop-down-line.png");
}
QTreeView::branch:!has-children:open#TreeView {
image: noimage;
}
QTreeView::branch:adjoins-item:closed#TreeView {
image: url(":/icons/QTreeView/arrow-drop-right-line.png");
}
/* ----- QHeaderView ----- */
QHeaderView#TreeView {
font-size: 18px;
font-weight: 300;
font-family: Yu Mincho;
background-color: #0088cc;
}
QHeaderView::down-arrow {
image: url(":/icons/QHeaderView/arrow-drop-down-fill_hover.png");
subcontrol-origin: border;
subcontrol-position: right center;
left: 3px;
width: 18px;
}
QHeaderView::up-arrow {
image: url(":/icons/QHeaderView/arrow-drop-up-fill_hover.png");
subcontrol-origin: border;
subcontrol-position: right center;
left: 3px;
width: 18px;
}
/* ----- QScrollBar ----- */
QScrollBar#TreeView{
background-color:transparent;
}
QScrollBar:vertical#TreeView {
background-color: #FFF;
width: 8px;
margin: 0px 0px 0px 0px;
border-top-color: #0088cc;
border-top-style: solid;
border-top-width: 31px;
}
QScrollBar::handle:vertical#TreeView {
background-color: #0088cc;
min-height: 8px;
border-radius: 3px;
border: 0px solid transparent;
}
QScrollBar::add-line:vertical#TreeView,
QScrollBar::sub-line:vertical#TreeView {
border: none;
border: 0px solid transparent;
height: 0px;
}
QScrollBar::sub-line:vertical#TreeView {
subcontrol-position: top;
subcontrol-origin: margin;
}
QScrollBar::add-line:vertical#TreeView {
subcontrol-position: bottom;
subcontrol-origin: margin;
}
QScrollBar::up-arrow:vertical#TreeView,
QScrollBar::down-arrow:vertical#TreeView,
QScrollBar::add-page:vertical#TreeView,
QScrollBar::sub-page:vertical#TreeView {
background-color: none;
border: 0px solid transparent;
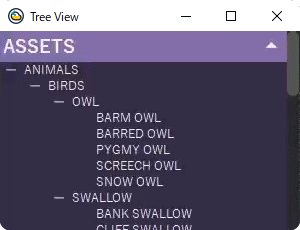
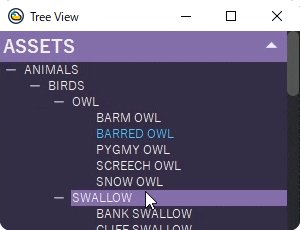
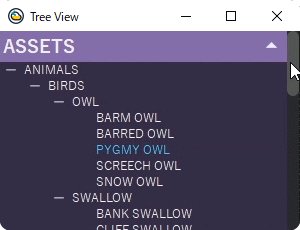
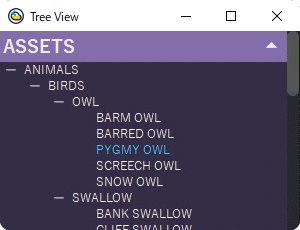
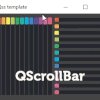
}バイオレット

/* ----- QTreeView ----- */
QTreeView#TreeView {
color: #f0f0f0;
background-color: #342c44;
outline: 0;
border-style: none;
border-width: 0px;
font-size: 12px;
font-family: Yu Gothic;
font-weight: 300;
text-transform: uppercase;
show-decoration-selected: 1;
qproperty-indentation: 24;
}
QTreeView::branch#TreeView {
background-color: #342c44;
}
QTreeView::branch:selected#TreeView {
background-color: #342c44;
}
QTreeView::item:hover#TreeView {
background-color: #836ea9;
}
QTreeView::item:selected#TreeView {
color: #40c2fa;
background-color: #342c44;
}
QTreeView::branch:open#TreeView {
image: url(":/icons/QTreeView/minus-fill.png");
padding: 3;
}
QTreeView::branch:!has-children:open#TreeView {
image: noimage;
}
QTreeView::branch:adjoins-item:closed#TreeView {
image: url(":/icons/QTreeView/plus-fill.png");
padding: 3;
}
/* ----- QHeaderView ----- */
QHeaderView#TreeView {
font-size: 18px;
font-weight: 900;
font-family: Yu Gothic;
text-transform: uppercase;
background-color: #836ea9;
}
QHeaderView::down-arrow {
image: url(":/icons/QHeaderView/arrow-drop-down-fill_hover.png");
}
QHeaderView::up-arrow {
image: url(":/icons/QHeaderView/arrow-drop-up-fill_hover.png");
}
/* ----- QScrollBar ----- */
QScrollBar#TreeView{
background-color:transparent;
border:0px solid transparent;
background:none;
}
QScrollBar:vertical#TreeView {
background-color: #25272e;
width: 12px;
margin: 0px 0px 0px 0px;
border: 0px solid transparent;
}
QScrollBar::handle:vertical#TreeView {
background-color: #545454;
min-height: 5px;
border-radius: 6px;
}
QScrollBar::add-line:vertical#TreeView,
QScrollBar::sub-line:vertical#TreeView {
border: none;
border: 0px solid transparent;
background-color: #191b20;
height: 0px;
}
QScrollBar::sub-line:vertical#TreeView {
subcontrol-position: top;
subcontrol-origin: margin;
}
QScrollBar::add-line:vertical#TreeView {
subcontrol-position: bottom;
subcontrol-origin: margin;
}
QScrollBar::up-arrow:vertical#TreeView,
QScrollBar::down-arrow:vertical#TreeView,
QScrollBar::add-page:vertical#TreeView,
QScrollBar::sub-page:vertical#TreeView {
background-color: none;
border: 0px solid transparent;
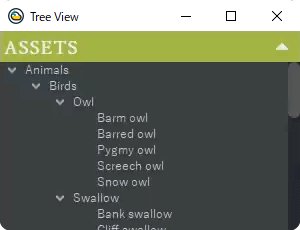
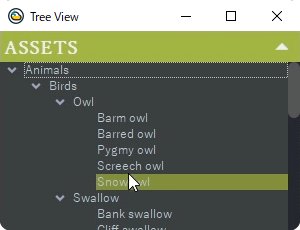
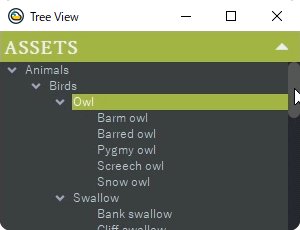
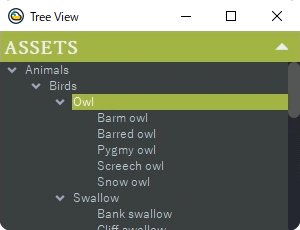
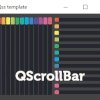
}明朝とゴシックの混ざったデザイン

QTreeView#TreeView {
color: #b7c9cc;
background-color: #3b3f41;
outline: 0;
border-style: none;
border-width: 0px;
font-size: 12px;
font-family: Yu Gothic;
font-weight: 300;
text-transform: capitarise;
show-decoration-selected: 1;
qproperty-indentation: 24;
}
QTreeView::branch#TreeView {
background-color: #3b3f41;
}
QTreeView::branch:selected#TreeView {
background-color: #3b3f41;
}
QTreeView::item:hover#TreeView {
background-color: #828f3b;
}
QTreeView::item:selected#TreeView {
color: #fff;
background-color: #a3b442;
}
QTreeView::branch:open#TreeView {
image: url(":/icons/QTreeView/arrow-drop-down-line.png");
padding: 3;
}
QTreeView::branch:!has-children:open#TreeView {
image: noimage;
}
QTreeView::branch:adjoins-item:closed#TreeView {
image: url(":/icons/QTreeView/arrow-drop-right-line.png");
padding: 3;
}
/* ----- QHeaderView ----- */
QHeaderView#TreeView {
font-size: 18px;
font-weight: 900;
font-family: Yu mincho;
padding-top: 3px;
text-transform: uppercase;
background-color: #a3b442;
}
QHeaderView::down-arrow {
image: url(":/icons/QHeaderView/arrow-drop-down-fill_hover.png");
left: 3px;
bottom: 2px;
width: 18px;
}
QHeaderView::up-arrow {
image: url(":/icons/QHeaderView/arrow-drop-up-fill_hover.png");
left: 3px;
bottom: 2px;
width: 18px;
}
/* ----- QScrollBar ----- */
QScrollBar#TreeView{
background-color:transparent;
border:0px solid transparent;
background:none;
}
QScrollBar:vertical#TreeView {
background-color: #25272e;
width: 12px;
margin: 0px 0px 0px 0px;
border: 0px solid transparent;
border-top-color: #a3b442;
border-top-style: solid;
border-top-width: 31px;
}
QScrollBar::handle:vertical#TreeView {
background-color: #545454;
min-height: 5px;
border-radius: 6px;
}
QScrollBar::add-line:vertical#TreeView,
QScrollBar::sub-line:vertical#TreeView {
border: none;
border: 0px solid transparent;
background-color: #191b20;
height: 0px;
}
QScrollBar::sub-line:vertical#TreeView {
subcontrol-position: top;
subcontrol-origin: margin;
}
QScrollBar::add-line:vertical#TreeView {
subcontrol-position: bottom;
subcontrol-origin: margin;
}
QScrollBar::up-arrow:vertical#TreeView,
QScrollBar::down-arrow:vertical#TreeView,
QScrollBar::add-page:vertical#TreeView,
QScrollBar::sub-page:vertical#TreeView {
background-color: none;
border: 0px solid transparent;
}







ディスカッション
コメント一覧
まだ、コメントがありません