コピペで実装できる QScrollBar QSS スタイルレシピ 12色
QSS,QSS Style recipes,Tips,StyleSheet,PySide,PySide2,Python,Qt,MayaQScrollBar
今回はQScrollBarのデザインサンプルを12色紹介します。QSSコードをコピペすればそのまま使うことができます。もちろん自分好みにカスタマイズして使って頂いても構いません。
QSSの確認に以下のコードを使ってもらっても構いません
import sys
from PySide2.QtGui import*
from PySide2.QtCore import*
from PySide2.QtWidgets import*
from maya import OpenMayaUI
try:
import shiboken
except:
import shiboken2 as shiboken
ptr = OpenMayaUI.MQtUtil.mainWindow()
parent = shiboken.wrapInstance(long(ptr), QWidget)
class GUI(QMainWindow):
def __init__(self, *args, **kwargs):
super(GUI, self).__init__(parent)
self.initUI()
def initUI(self):
self.VScrollBar = QScrollBar(self)
self.VScrollBar.setObjectName(ScrollBar)
self.VScrollBar.resize(10, 200)
self.VScrollBar.move(15, 15)
self.HScrollBar = QScrollBar(Qt.Horizontal, self)
self.HScrollBar.setObjectName(ScrollBar)
self.HScrollBar.resize(230, 10)
self.HScrollBar.move(50, 15)
self.resize(300, 230)
self.setWindowTitle(Qss template)
self.setStyleSheet(
# ここにcopy&paste
)
def main():
app = QApplication.instance()
gui = GUI()
gui.show()
sys.exit()
app.exec_()
if __name__ == '__main__':
main()32行目の# ここにcopy&pasteの部分にQSSをコピペすると同じものを作成できます
ハンドルカラー■
/* ----- QScrollBar ----- */
QScrollBar#ScrollBar{
background-color:transparent;
border:0px solid transparent;
background:none;
}
QScrollBar:vertical#ScrollBar,
QScrollBar:horizontal#ScrollBar {
background-color: #25272e;
margin: 0px 0px 0px 0px;
border: 0px solid transparent;
}
QScrollBar:vertical#ScrollBar {
width: 12px;
}
QScrollBar:horizontal#ScrollBar {
height: 12px;
}
QScrollBar::handle:horizontal#ScrollBar {
min-height: 12px;
}
QScrollBar::handle:vertical#ScrollBar {
min-witdh: 12px;
}
QScrollBar::handle:horizontal#ScrollBar,
QScrollBar::handle:vertical#ScrollBar {
background-color: #DE6641;
border-radius: 2px;
}
QScrollBar::add-line:horizontal#ScrollBar,
QScrollBar::sub-line:horizontal#ScrollBar,
QScrollBar::add-line:vertical#ScrollBar,
QScrollBar::sub-line:vertical#ScrollBar {
border: none;
border: 0px solid transparent;
background-color: #191b20;
height: 0px;
}
QScrollBar::up-arrow:horizontal#ScrollBar,
QScrollBar::down-arrow:horizontal#ScrollBar,
QScrollBar::add-page:horizontal#ScrollBar,
QScrollBar::sub-page:horizontal#ScrollBar,
QScrollBar::up-arrow:vertical#ScrollBar,
QScrollBar::down-arrow:vertical#ScrollBar,
QScrollBar::add-page:vertical#ScrollBar,
QScrollBar::sub-page:vertical#ScrollBar {
background-color: none;
border: 0px solid transparent;
}
ハンドルカラー■
/* ----- QScrollBar ----- */
QScrollBar#ScrollBar{
background-color:transparent;
border:0px solid transparent;
background:none;
}
QScrollBar:vertical#ScrollBar,
QScrollBar:horizontal#ScrollBar {
background-color: #25272e;
margin: 0px 0px 0px 0px;
border: 0px solid transparent;
}
QScrollBar:vertical#ScrollBar {
width: 12px;
}
QScrollBar:horizontal#ScrollBar {
height: 12px;
}
QScrollBar::handle:horizontal#ScrollBar {
min-height: 12px;
}
QScrollBar::handle:vertical#ScrollBar {
min-witdh: 12px;
}
QScrollBar::handle:horizontal#ScrollBar,
QScrollBar::handle:vertical#ScrollBar {
background-color: #E8AC51;
border-radius: 2px;
}
QScrollBar::add-line:horizontal#ScrollBar,
QScrollBar::sub-line:horizontal#ScrollBar,
QScrollBar::add-line:vertical#ScrollBar,
QScrollBar::sub-line:vertical#ScrollBar {
border: none;
border: 0px solid transparent;
background-color: #191b20;
height: 0px;
}
QScrollBar::up-arrow:horizontal#ScrollBar,
QScrollBar::down-arrow:horizontal#ScrollBar,
QScrollBar::add-page:horizontal#ScrollBar,
QScrollBar::sub-page:horizontal#ScrollBar,
QScrollBar::up-arrow:vertical#ScrollBar,
QScrollBar::down-arrow:vertical#ScrollBar,
QScrollBar::add-page:vertical#ScrollBar,
QScrollBar::sub-page:vertical#ScrollBar {
background-color: none;
border: 0px solid transparent;
}
ハンドルカラー■
/* ----- QScrollBar ----- */
QScrollBar#ScrollBar{
background-color:transparent;
border:0px solid transparent;
background:none;
}
QScrollBar:vertical#ScrollBar,
QScrollBar:horizontal#ScrollBar {
background-color: #25272e;
margin: 0px 0px 0px 0px;
border: 0px solid transparent;
}
QScrollBar:vertical#ScrollBar {
width: 12px;
}
QScrollBar:horizontal#ScrollBar {
height: 12px;
}
QScrollBar::handle:horizontal#ScrollBar {
min-height: 12px;
}
QScrollBar::handle:vertical#ScrollBar {
min-witdh: 12px;
}
QScrollBar::handle:horizontal#ScrollBar,
QScrollBar::handle:vertical#ScrollBar {
background-color: #F2E55C;
border-radius: 2px;
}
QScrollBar::add-line:horizontal#ScrollBar,
QScrollBar::sub-line:horizontal#ScrollBar,
QScrollBar::add-line:vertical#ScrollBar,
QScrollBar::sub-line:vertical#ScrollBar {
border: none;
border: 0px solid transparent;
background-color: #191b20;
height: 0px;
}
QScrollBar::up-arrow:horizontal#ScrollBar,
QScrollBar::down-arrow:horizontal#ScrollBar,
QScrollBar::add-page:horizontal#ScrollBar,
QScrollBar::sub-page:horizontal#ScrollBar,
QScrollBar::up-arrow:vertical#ScrollBar,
QScrollBar::down-arrow:vertical#ScrollBar,
QScrollBar::add-page:vertical#ScrollBar,
QScrollBar::sub-page:vertical#ScrollBar {
background-color: none;
border: 0px solid transparent;
}
ハンドルカラー■
/* ----- QScrollBar ----- */
QScrollBar#ScrollBar{
background-color:transparent;
border:0px solid transparent;
background:none;
}
QScrollBar:vertical#ScrollBar,
QScrollBar:horizontal#ScrollBar {
background-color: #25272e;
margin: 0px 0px 0px 0px;
border: 0px solid transparent;
}
QScrollBar:vertical#ScrollBar {
width: 12px;
}
QScrollBar:horizontal#ScrollBar {
height: 12px;
}
QScrollBar::handle:horizontal#ScrollBar {
min-height: 12px;
}
QScrollBar::handle:vertical#ScrollBar {
min-witdh: 12px;
}
QScrollBar::handle:horizontal#ScrollBar,
QScrollBar::handle:vertical#ScrollBar {
background-color: #AAC863;
border-radius: 2px;
}
QScrollBar::add-line:horizontal#ScrollBar,
QScrollBar::sub-line:horizontal#ScrollBar,
QScrollBar::add-line:vertical#ScrollBar,
QScrollBar::sub-line:vertical#ScrollBar {
border: none;
border: 0px solid transparent;
background-color: #191b20;
height: 0px;
}
QScrollBar::up-arrow:horizontal#ScrollBar,
QScrollBar::down-arrow:horizontal#ScrollBar,
QScrollBar::add-page:horizontal#ScrollBar,
QScrollBar::sub-page:horizontal#ScrollBar,
QScrollBar::up-arrow:vertical#ScrollBar,
QScrollBar::down-arrow:vertical#ScrollBar,
QScrollBar::add-page:vertical#ScrollBar,
QScrollBar::sub-page:vertical#ScrollBar {
background-color: none;
border: 0px solid transparent;
}
ハンドルカラー■
/* ----- QScrollBar ----- */
QScrollBar#ScrollBar{
background-color:transparent;
border:0px solid transparent;
background:none;
}
QScrollBar:vertical#ScrollBar,
QScrollBar:horizontal#ScrollBar {
background-color: #25272e;
margin: 0px 0px 0px 0px;
border: 0px solid transparent;
}
QScrollBar:vertical#ScrollBar {
width: 12px;
}
QScrollBar:horizontal#ScrollBar {
height: 12px;
}
QScrollBar::handle:horizontal#ScrollBar {
min-height: 12px;
}
QScrollBar::handle:vertical#ScrollBar {
min-witdh: 12px;
}
QScrollBar::handle:horizontal#ScrollBar,
QScrollBar::handle:vertical#ScrollBar {
background-color: #39A869;
border-radius: 2px;
}
QScrollBar::add-line:horizontal#ScrollBar,
QScrollBar::sub-line:horizontal#ScrollBar,
QScrollBar::add-line:vertical#ScrollBar,
QScrollBar::sub-line:vertical#ScrollBar {
border: none;
border: 0px solid transparent;
background-color: #191b20;
height: 0px;
}
QScrollBar::up-arrow:horizontal#ScrollBar,
QScrollBar::down-arrow:horizontal#ScrollBar,
QScrollBar::add-page:horizontal#ScrollBar,
QScrollBar::sub-page:horizontal#ScrollBar,
QScrollBar::up-arrow:vertical#ScrollBar,
QScrollBar::down-arrow:vertical#ScrollBar,
QScrollBar::add-page:vertical#ScrollBar,
QScrollBar::sub-page:vertical#ScrollBar {
background-color: none;
border: 0px solid transparent;
}
ハンドルカラー■
/* ----- QScrollBar ----- */
QScrollBar#ScrollBar{
background-color:transparent;
border:0px solid transparent;
background:none;
}
QScrollBar:vertical#ScrollBar,
QScrollBar:horizontal#ScrollBar {
background-color: #25272e;
margin: 0px 0px 0px 0px;
border: 0px solid transparent;
}
QScrollBar:vertical#ScrollBar {
width: 12px;
}
QScrollBar:horizontal#ScrollBar {
height: 12px;
}
QScrollBar::handle:horizontal#ScrollBar {
min-height: 12px;
}
QScrollBar::handle:vertical#ScrollBar {
min-witdh: 12px;
}
QScrollBar::handle:horizontal#ScrollBar,
QScrollBar::handle:vertical#ScrollBar {
background-color: #27ACA9;
border-radius: 2px;
}
QScrollBar::add-line:horizontal#ScrollBar,
QScrollBar::sub-line:horizontal#ScrollBar,
QScrollBar::add-line:vertical#ScrollBar,
QScrollBar::sub-line:vertical#ScrollBar {
border: none;
border: 0px solid transparent;
background-color: #191b20;
height: 0px;
}
QScrollBar::up-arrow:horizontal#ScrollBar,
QScrollBar::down-arrow:horizontal#ScrollBar,
QScrollBar::add-page:horizontal#ScrollBar,
QScrollBar::sub-page:horizontal#ScrollBar,
QScrollBar::up-arrow:vertical#ScrollBar,
QScrollBar::down-arrow:vertical#ScrollBar,
QScrollBar::add-page:vertical#ScrollBar,
QScrollBar::sub-page:vertical#ScrollBar {
background-color: none;
border: 0px solid transparent;
}
ハンドルカラー■
/* ----- QScrollBar ----- */
QScrollBar#ScrollBar{
background-color:transparent;
border:0px solid transparent;
background:none;
}
QScrollBar:vertical#ScrollBar,
QScrollBar:horizontal#ScrollBar {
background-color: #25272e;
margin: 0px 0px 0px 0px;
border: 0px solid transparent;
}
QScrollBar:vertical#ScrollBar {
width: 12px;
}
QScrollBar:horizontal#ScrollBar {
height: 12px;
}
QScrollBar::handle:horizontal#ScrollBar {
min-height: 12px;
}
QScrollBar::handle:vertical#ScrollBar {
min-witdh: 12px;
}
QScrollBar::handle:horizontal#ScrollBar,
QScrollBar::handle:vertical#ScrollBar {
background-color: #00AEE0;
border-radius: 2px;
}
QScrollBar::add-line:horizontal#ScrollBar,
QScrollBar::sub-line:horizontal#ScrollBar,
QScrollBar::add-line:vertical#ScrollBar,
QScrollBar::sub-line:vertical#ScrollBar {
border: none;
border: 0px solid transparent;
background-color: #191b20;
height: 0px;
}
QScrollBar::up-arrow:horizontal#ScrollBar,
QScrollBar::down-arrow:horizontal#ScrollBar,
QScrollBar::add-page:horizontal#ScrollBar,
QScrollBar::sub-page:horizontal#ScrollBar,
QScrollBar::up-arrow:vertical#ScrollBar,
QScrollBar::down-arrow:vertical#ScrollBar,
QScrollBar::add-page:vertical#ScrollBar,
QScrollBar::sub-page:vertical#ScrollBar {
background-color: none;
border: 0px solid transparent;
}
ハンドルカラー■
/* ----- QScrollBar ----- */
QScrollBar#ScrollBar{
background-color:transparent;
border:0px solid transparent;
background:none;
}
QScrollBar:vertical#ScrollBar,
QScrollBar:horizontal#ScrollBar {
background-color: #25272e;
margin: 0px 0px 0px 0px;
border: 0px solid transparent;
}
QScrollBar:vertical#ScrollBar {
width: 12px;
}
QScrollBar:horizontal#ScrollBar {
height: 12px;
}
QScrollBar::handle:horizontal#ScrollBar {
min-height: 12px;
}
QScrollBar::handle:vertical#ScrollBar {
min-witdh: 12px;
}
QScrollBar::handle:horizontal#ScrollBar,
QScrollBar::handle:vertical#ScrollBar {
background-color: #4784BF;
border-radius: 2px;
}
QScrollBar::add-line:horizontal#ScrollBar,
QScrollBar::sub-line:horizontal#ScrollBar,
QScrollBar::add-line:vertical#ScrollBar,
QScrollBar::sub-line:vertical#ScrollBar {
border: none;
border: 0px solid transparent;
background-color: #191b20;
height: 0px;
}
QScrollBar::up-arrow:horizontal#ScrollBar,
QScrollBar::down-arrow:horizontal#ScrollBar,
QScrollBar::add-page:horizontal#ScrollBar,
QScrollBar::sub-page:horizontal#ScrollBar,
QScrollBar::up-arrow:vertical#ScrollBar,
QScrollBar::down-arrow:vertical#ScrollBar,
QScrollBar::add-page:vertical#ScrollBar,
QScrollBar::sub-page:vertical#ScrollBar {
background-color: none;
border: 0px solid transparent;
}
ハンドルカラー■
/* ----- QScrollBar ----- */
QScrollBar#ScrollBar{
background-color:transparent;
border:0px solid transparent;
background:none;
}
QScrollBar:vertical#ScrollBar,
QScrollBar:horizontal#ScrollBar {
background-color: #25272e;
margin: 0px 0px 0px 0px;
border: 0px solid transparent;
}
QScrollBar:vertical#ScrollBar {
width: 12px;
}
QScrollBar:horizontal#ScrollBar {
height: 12px;
}
QScrollBar::handle:horizontal#ScrollBar {
min-height: 12px;
}
QScrollBar::handle:vertical#ScrollBar {
min-witdh: 12px;
}
QScrollBar::handle:horizontal#ScrollBar,
QScrollBar::handle:vertical#ScrollBar {
background-color: #5D5099;
border-radius: 2px;
}
QScrollBar::add-line:horizontal#ScrollBar,
QScrollBar::sub-line:horizontal#ScrollBar,
QScrollBar::add-line:vertical#ScrollBar,
QScrollBar::sub-line:vertical#ScrollBar {
border: none;
border: 0px solid transparent;
background-color: #191b20;
height: 0px;
}
QScrollBar::up-arrow:horizontal#ScrollBar,
QScrollBar::down-arrow:horizontal#ScrollBar,
QScrollBar::add-page:horizontal#ScrollBar,
QScrollBar::sub-page:horizontal#ScrollBar,
QScrollBar::up-arrow:vertical#ScrollBar,
QScrollBar::down-arrow:vertical#ScrollBar,
QScrollBar::add-page:vertical#ScrollBar,
QScrollBar::sub-page:vertical#ScrollBar {
background-color: none;
border: 0px solid transparent;
}
ハンドルカラー■
/* ----- QScrollBar ----- */
QScrollBar#ScrollBar{
background-color:transparent;
border:0px solid transparent;
background:none;
}
QScrollBar:vertical#ScrollBar,
QScrollBar:horizontal#ScrollBar {
background-color: #25272e;
margin: 0px 0px 0px 0px;
border: 0px solid transparent;
}
QScrollBar:vertical#ScrollBar {
width: 12px;
}
QScrollBar:horizontal#ScrollBar {
height: 12px;
}
QScrollBar::handle:horizontal#ScrollBar {
min-height: 12px;
}
QScrollBar::handle:vertical#ScrollBar {
min-witdh: 12px;
}
QScrollBar::handle:horizontal#ScrollBar,
QScrollBar::handle:vertical#ScrollBar {
background-color: #A55B9A;
border-radius: 2px;
}
QScrollBar::add-line:horizontal#ScrollBar,
QScrollBar::sub-line:horizontal#ScrollBar,
QScrollBar::add-line:vertical#ScrollBar,
QScrollBar::sub-line:vertical#ScrollBar {
border: none;
border: 0px solid transparent;
background-color: #191b20;
height: 0px;
}
QScrollBar::up-arrow:horizontal#ScrollBar,
QScrollBar::down-arrow:horizontal#ScrollBar,
QScrollBar::add-page:horizontal#ScrollBar,
QScrollBar::sub-page:horizontal#ScrollBar,
QScrollBar::up-arrow:vertical#ScrollBar,
QScrollBar::down-arrow:vertical#ScrollBar,
QScrollBar::add-page:vertical#ScrollBar,
QScrollBar::sub-page:vertical#ScrollBar {
background-color: none;
border: 0px solid transparent;
}
ハンドルカラー■
/* ----- QScrollBar ----- */
QScrollBar#ScrollBar{
background-color:transparent;
border:0px solid transparent;
background:none;
}
QScrollBar:vertical#ScrollBar,
QScrollBar:horizontal#ScrollBar {
background-color: #25272e;
margin: 0px 0px 0px 0px;
border: 0px solid transparent;
}
QScrollBar:vertical#ScrollBar {
width: 12px;
}
QScrollBar:horizontal#ScrollBar {
height: 12px;
}
QScrollBar::handle:horizontal#ScrollBar {
min-height: 12px;
}
QScrollBar::handle:vertical#ScrollBar {
min-witdh: 12px;
}
QScrollBar::handle:horizontal#ScrollBar,
QScrollBar::handle:vertical#ScrollBar {
background-color: #DC669B;
border-radius: 2px;
}
QScrollBar::add-line:horizontal#ScrollBar,
QScrollBar::sub-line:horizontal#ScrollBar,
QScrollBar::add-line:vertical#ScrollBar,
QScrollBar::sub-line:vertical#ScrollBar {
border: none;
border: 0px solid transparent;
background-color: #191b20;
height: 0px;
}
QScrollBar::up-arrow:horizontal#ScrollBar,
QScrollBar::down-arrow:horizontal#ScrollBar,
QScrollBar::add-page:horizontal#ScrollBar,
QScrollBar::sub-page:horizontal#ScrollBar,
QScrollBar::up-arrow:vertical#ScrollBar,
QScrollBar::down-arrow:vertical#ScrollBar,
QScrollBar::add-page:vertical#ScrollBar,
QScrollBar::sub-page:vertical#ScrollBar {
background-color: none;
border: 0px solid transparent;
}
ハンドルカラー■
/* ----- QScrollBar ----- */
QScrollBar#ScrollBar{
background-color:transparent;
border:0px solid transparent;
background:none;
}
QScrollBar:vertical#ScrollBar,
QScrollBar:horizontal#ScrollBar {
background-color: #25272e;
margin: 0px 0px 0px 0px;
border: 0px solid transparent;
}
QScrollBar:vertical#ScrollBar {
width: 12px;
}
QScrollBar:horizontal#ScrollBar {
height: 12px;
}
QScrollBar::handle:horizontal#ScrollBar {
min-height: 12px;
}
QScrollBar::handle:vertical#ScrollBar {
min-witdh: 12px;
}
QScrollBar::handle:horizontal#ScrollBar,
QScrollBar::handle:vertical#ScrollBar {
background-color: #DD6673;
border-radius: 2px;
}
QScrollBar::add-line:horizontal#ScrollBar,
QScrollBar::sub-line:horizontal#ScrollBar,
QScrollBar::add-line:vertical#ScrollBar,
QScrollBar::sub-line:vertical#ScrollBar {
border: none;
border: 0px solid transparent;
background-color: #191b20;
height: 0px;
}
QScrollBar::up-arrow:horizontal#ScrollBar,
QScrollBar::down-arrow:horizontal#ScrollBar,
QScrollBar::add-page:horizontal#ScrollBar,
QScrollBar::sub-page:horizontal#ScrollBar,
QScrollBar::up-arrow:vertical#ScrollBar,
QScrollBar::down-arrow:vertical#ScrollBar,
QScrollBar::add-page:vertical#ScrollBar,
QScrollBar::sub-page:vertical#ScrollBar {
background-color: none;
border: 0px solid transparent;
}
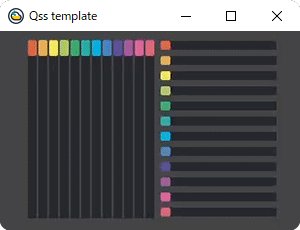
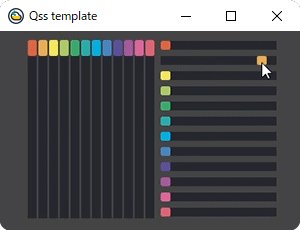
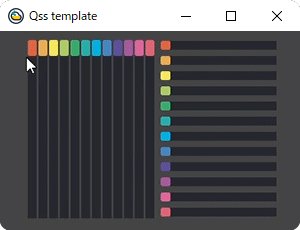
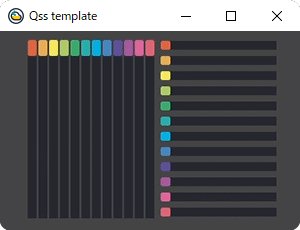
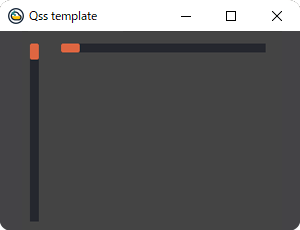
全部確認したい場合
 上の画像のようなウインドウを出したい場合は下のコードを実行してください
上の画像のようなウインドウを出したい場合は下のコードを実行してください
import sys
from PySide2.QtGui import*
from PySide2.QtCore import*
from PySide2.QtWidgets import*
from maya import OpenMayaUI
try:
import shiboken
except:
import shiboken2 as shiboken
ptr = OpenMayaUI.MQtUtil.mainWindow()
parent = shiboken.wrapInstance(long(ptr), QWidget)
class GUI(QMainWindow):
def __init__(self, *args, **kwargs):
super(GUI, self).__init__(parent)
self.initUI()
def initUI(self):
self.VScrollBars = []
for i in range(12):
self.VScrollBars.append(QScrollBar(self))
self.VScrollBars[i].setObjectName(ScrollBar%s % i)
self.VScrollBars[i].resize(10, 200)
x = 12 * i + 10
self.VScrollBars[i].move(x, 15)
self.HScrollBars = []
for i in range(12):
self.HScrollBars.append(QScrollBar(Qt.Horizontal, self))
self.HScrollBars[i].setObjectName(ScrollBar%s % i)
self.HScrollBars[i].resize(130, 10)
self.HScrollBars[i].move(x + 17, 16 + 17 * i)
self.resize(300, 230)
self.setWindowTitle(Qss template)
self.setStyleSheet(
/* ----- QScrollBar ----- */
QScrollBar#ScrollBar0{
background-color:transparent;
border:0px solid transparent;
background:none;
}
QScrollBar:vertical#ScrollBar0,
QScrollBar:horizontal#ScrollBar0 {
background-color: #25272e;
margin: 0px 0px 0px 0px;
border: 0px solid transparent;
}
QScrollBar:vertical#ScrollBar0 {
width: 12px;
}
QScrollBar:horizontal#ScrollBar0 {
height: 12px;
}
QScrollBar::handle:horizontal#ScrollBar0 {
min-height: 12px;
}
QScrollBar::handle:vertical#ScrollBar0 {
min-witdh: 12px;
}
QScrollBar::handle:horizontal#ScrollBar0,
QScrollBar::handle:vertical#ScrollBar0 {
background-color: #DE6641;
border-radius: 2px;
}
QScrollBar::add-line:horizontal#ScrollBar0,
QScrollBar::sub-line:horizontal#ScrollBar0,
QScrollBar::add-line:vertical#ScrollBar0,
QScrollBar::sub-line:vertical#ScrollBar0 {
border: none;
border: 0px solid transparent;
background-color: #191b20;
height: 0px;
}
QScrollBar::up-arrow:horizontal#ScrollBar0,
QScrollBar::down-arrow:horizontal#ScrollBar0,
QScrollBar::add-page:horizontal#ScrollBar0,
QScrollBar::sub-page:horizontal#ScrollBar0,
QScrollBar::up-arrow:vertical#ScrollBar0,
QScrollBar::down-arrow:vertical#ScrollBar0,
QScrollBar::add-page:vertical#ScrollBar0,
QScrollBar::sub-page:vertical#ScrollBar0 {
background-color: none;
border: 0px solid transparent;
}
/* ----- QScrollBar ----- */
QScrollBar#ScrollBar1{
background-color:transparent;
border:0px solid transparent;
background:none;
}
QScrollBar:vertical#ScrollBar1,
QScrollBar:horizontal#ScrollBar1 {
background-color: #25272e;
margin: 0px 0px 0px 0px;
border: 0px solid transparent;
}
QScrollBar:vertical#ScrollBar1 {
width: 12px;
}
QScrollBar:horizontal#ScrollBar1 {
height: 12px;
}
QScrollBar::handle:horizontal#ScrollBar1 {
min-height: 12px;
}
QScrollBar::handle:vertical#ScrollBar1 {
min-witdh: 12px;
}
QScrollBar::handle:horizontal#ScrollBar1,
QScrollBar::handle:vertical#ScrollBar1 {
background-color: #E8AC51;
border-radius: 2px;
}
QScrollBar::add-line:horizontal#ScrollBar1,
QScrollBar::sub-line:horizontal#ScrollBar1,
QScrollBar::add-line:vertical#ScrollBar1,
QScrollBar::sub-line:vertical#ScrollBar1 {
border: none;
border: 0px solid transparent;
background-color: #191b20;
height: 0px;
}
QScrollBar::up-arrow:horizontal#ScrollBar1,
QScrollBar::down-arrow:horizontal#ScrollBar1,
QScrollBar::add-page:horizontal#ScrollBar1,
QScrollBar::sub-page:horizontal#ScrollBar1,
QScrollBar::up-arrow:vertical#ScrollBar1,
QScrollBar::down-arrow:vertical#ScrollBar1,
QScrollBar::add-page:vertical#ScrollBar1,
QScrollBar::sub-page:vertical#ScrollBar1 {
background-color: none;
border: 0px solid transparent;
}
/* ----- QScrollBar ----- */
QScrollBar#ScrollBar2{
background-color:transparent;
border:0px solid transparent;
background:none;
}
QScrollBar:vertical#ScrollBar2,
QScrollBar:horizontal#ScrollBar2 {
background-color: #25272e;
margin: 0px 0px 0px 0px;
border: 0px solid transparent;
}
QScrollBar:vertical#ScrollBar2 {
width: 12px;
}
QScrollBar:horizontal#ScrollBar2 {
height: 12px;
}
QScrollBar::handle:horizontal#ScrollBar2 {
min-height: 12px;
}
QScrollBar::handle:vertical#ScrollBar2 {
min-witdh: 12px;
}
QScrollBar::handle:horizontal#ScrollBar2,
QScrollBar::handle:vertical#ScrollBar2 {
background-color: #F2E55C;
border-radius: 2px;
}
QScrollBar::add-line:horizontal#ScrollBar2,
QScrollBar::sub-line:horizontal#ScrollBar2,
QScrollBar::add-line:vertical#ScrollBar2,
QScrollBar::sub-line:vertical#ScrollBar2 {
border: none;
border: 0px solid transparent;
background-color: #191b20;
height: 0px;
}
QScrollBar::up-arrow:horizontal#ScrollBar2,
QScrollBar::down-arrow:horizontal#ScrollBar2,
QScrollBar::add-page:horizontal#ScrollBar2,
QScrollBar::sub-page:horizontal#ScrollBar2,
QScrollBar::up-arrow:vertical#ScrollBar2,
QScrollBar::down-arrow:vertical#ScrollBar2,
QScrollBar::add-page:vertical#ScrollBar2,
QScrollBar::sub-page:vertical#ScrollBar2 {
background-color: none;
border: 0px solid transparent;
}
/* ----- QScrollBar ----- */
QScrollBar#ScrollBar3{
background-color:transparent;
border:0px solid transparent;
background:none;
}
QScrollBar:vertical#ScrollBar3,
QScrollBar:horizontal#ScrollBar3 {
background-color: #25272e;
margin: 0px 0px 0px 0px;
border: 0px solid transparent;
}
QScrollBar:vertical#ScrollBar3 {
width: 12px;
}
QScrollBar:horizontal#ScrollBar3 {
height: 12px;
}
QScrollBar::handle:horizontal#ScrollBar3 {
min-height: 12px;
}
QScrollBar::handle:vertical#ScrollBar3 {
min-witdh: 12px;
}
QScrollBar::handle:horizontal#ScrollBar3,
QScrollBar::handle:vertical#ScrollBar3 {
background-color: #AAC863;
border-radius: 2px;
}
QScrollBar::add-line:horizontal#ScrollBar3,
QScrollBar::sub-line:horizontal#ScrollBar3,
QScrollBar::add-line:vertical#ScrollBar3,
QScrollBar::sub-line:vertical#ScrollBar3 {
border: none;
border: 0px solid transparent;
background-color: #191b20;
height: 0px;
}
QScrollBar::up-arrow:horizontal#ScrollBar3,
QScrollBar::down-arrow:horizontal#ScrollBar3,
QScrollBar::add-page:horizontal#ScrollBar3,
QScrollBar::sub-page:horizontal#ScrollBar3,
QScrollBar::up-arrow:vertical#ScrollBar3,
QScrollBar::down-arrow:vertical#ScrollBar3,
QScrollBar::add-page:vertical#ScrollBar3,
QScrollBar::sub-page:vertical#ScrollBar3 {
background-color: none;
border: 0px solid transparent;
}
/* ----- QScrollBar ----- */
QScrollBar#ScrollBar4{
background-color:transparent;
border:0px solid transparent;
background:none;
}
QScrollBar:vertical#ScrollBar4,
QScrollBar:horizontal#ScrollBar4 {
background-color: #25272e;
margin: 0px 0px 0px 0px;
border: 0px solid transparent;
}
QScrollBar:vertical#ScrollBar4 {
width: 12px;
}
QScrollBar:horizontal#ScrollBar4 {
height: 12px;
}
QScrollBar::handle:horizontal#ScrollBar4 {
min-height: 12px;
}
QScrollBar::handle:vertical#ScrollBar4 {
min-witdh: 12px;
}
QScrollBar::handle:horizontal#ScrollBar4,
QScrollBar::handle:vertical#ScrollBar4 {
background-color: #39A869;
border-radius: 2px;
}
QScrollBar::add-line:horizontal#ScrollBar4,
QScrollBar::sub-line:horizontal#ScrollBar4,
QScrollBar::add-line:vertical#ScrollBar4,
QScrollBar::sub-line:vertical#ScrollBar4 {
border: none;
border: 0px solid transparent;
background-color: #191b20;
height: 0px;
}
QScrollBar::up-arrow:horizontal#ScrollBar4,
QScrollBar::down-arrow:horizontal#ScrollBar4,
QScrollBar::add-page:horizontal#ScrollBar4,
QScrollBar::sub-page:horizontal#ScrollBar4,
QScrollBar::up-arrow:vertical#ScrollBar4,
QScrollBar::down-arrow:vertical#ScrollBar4,
QScrollBar::add-page:vertical#ScrollBar4,
QScrollBar::sub-page:vertical#ScrollBar4 {
background-color: none;
border: 0px solid transparent;
}
/* ----- QScrollBar ----- */
QScrollBar#ScrollBar5{
background-color:transparent;
border:0px solid transparent;
background:none;
}
QScrollBar:vertical#ScrollBar5,
QScrollBar:horizontal#ScrollBar5 {
background-color: #25272e;
margin: 0px 0px 0px 0px;
border: 0px solid transparent;
}
QScrollBar:vertical#ScrollBar5 {
width: 12px;
}
QScrollBar:horizontal#ScrollBar5 {
height: 12px;
}
QScrollBar::handle:horizontal#ScrollBar5 {
min-height: 12px;
}
QScrollBar::handle:vertical#ScrollBar5 {
min-witdh: 12px;
}
QScrollBar::handle:horizontal#ScrollBar5,
QScrollBar::handle:vertical#ScrollBar5 {
background-color: #27ACA9;
border-radius: 2px;
}
QScrollBar::add-line:horizontal#ScrollBar5,
QScrollBar::sub-line:horizontal#ScrollBar5,
QScrollBar::add-line:vertical#ScrollBar5,
QScrollBar::sub-line:vertical#ScrollBar5 {
border: none;
border: 0px solid transparent;
background-color: #191b20;
height: 0px;
}
QScrollBar::up-arrow:horizontal#ScrollBar5,
QScrollBar::down-arrow:horizontal#ScrollBar5,
QScrollBar::add-page:horizontal#ScrollBar5,
QScrollBar::sub-page:horizontal#ScrollBar5,
QScrollBar::up-arrow:vertical#ScrollBar5,
QScrollBar::down-arrow:vertical#ScrollBar5,
QScrollBar::add-page:vertical#ScrollBar5,
QScrollBar::sub-page:vertical#ScrollBar5 {
background-color: none;
border: 0px solid transparent;
}
/* ----- QScrollBar ----- */
QScrollBar#ScrollBar6{
background-color:transparent;
border:0px solid transparent;
background:none;
}
QScrollBar:vertical#ScrollBar6,
QScrollBar:horizontal#ScrollBar6 {
background-color: #25272e;
margin: 0px 0px 0px 0px;
border: 0px solid transparent;
}
QScrollBar:vertical#ScrollBar6 {
width: 12px;
}
QScrollBar:horizontal#ScrollBar6 {
height: 12px;
}
QScrollBar::handle:horizontal#ScrollBar6 {
min-height: 12px;
}
QScrollBar::handle:vertical#ScrollBar6 {
min-witdh: 12px;
}
QScrollBar::handle:horizontal#ScrollBar6,
QScrollBar::handle:vertical#ScrollBar6 {
background-color: #00AEE0;
border-radius: 2px;
}
QScrollBar::add-line:horizontal#ScrollBar6,
QScrollBar::sub-line:horizontal#ScrollBar6,
QScrollBar::add-line:vertical#ScrollBar6,
QScrollBar::sub-line:vertical#ScrollBar6 {
border: none;
border: 0px solid transparent;
background-color: #191b20;
height: 0px;
}
QScrollBar::up-arrow:horizontal#ScrollBar6,
QScrollBar::down-arrow:horizontal#ScrollBar6,
QScrollBar::add-page:horizontal#ScrollBar6,
QScrollBar::sub-page:horizontal#ScrollBar6,
QScrollBar::up-arrow:vertical#ScrollBar6,
QScrollBar::down-arrow:vertical#ScrollBar6,
QScrollBar::add-page:vertical#ScrollBar6,
QScrollBar::sub-page:vertical#ScrollBar6 {
background-color: none;
border: 0px solid transparent;
}
/* ----- QScrollBar ----- */
QScrollBar#ScrollBar7{
background-color:transparent;
border:0px solid transparent;
background:none;
}
QScrollBar:vertical#ScrollBar7,
QScrollBar:horizontal#ScrollBar7 {
background-color: #25272e;
margin: 0px 0px 0px 0px;
border: 0px solid transparent;
}
QScrollBar:vertical#ScrollBar7 {
width: 12px;
}
QScrollBar:horizontal#ScrollBar7 {
height: 12px;
}
QScrollBar::handle:horizontal#ScrollBar7 {
min-height: 12px;
}
QScrollBar::handle:vertical#ScrollBar7 {
min-witdh: 12px;
}
QScrollBar::handle:horizontal#ScrollBar7,
QScrollBar::handle:vertical#ScrollBar7 {
background-color: #4784BF;
border-radius: 2px;
}
QScrollBar::add-line:horizontal#ScrollBar7,
QScrollBar::sub-line:horizontal#ScrollBar7,
QScrollBar::add-line:vertical#ScrollBar7,
QScrollBar::sub-line:vertical#ScrollBar7 {
border: none;
border: 0px solid transparent;
background-color: #191b20;
height: 0px;
}
QScrollBar::up-arrow:horizontal#ScrollBar7,
QScrollBar::down-arrow:horizontal#ScrollBar7,
QScrollBar::add-page:horizontal#ScrollBar7,
QScrollBar::sub-page:horizontal#ScrollBar7,
QScrollBar::up-arrow:vertical#ScrollBar7,
QScrollBar::down-arrow:vertical#ScrollBar7,
QScrollBar::add-page:vertical#ScrollBar7,
QScrollBar::sub-page:vertical#ScrollBar7 {
background-color: none;
border: 0px solid transparent;
}
/* ----- QScrollBar ----- */
QScrollBar#ScrollBar8{
background-color:transparent;
border:0px solid transparent;
background:none;
}
QScrollBar:vertical#ScrollBar8,
QScrollBar:horizontal#ScrollBar8 {
background-color: #25272e;
margin: 0px 0px 0px 0px;
border: 0px solid transparent;
}
QScrollBar:vertical#ScrollBar8 {
width: 12px;
}
QScrollBar:horizontal#ScrollBar8 {
height: 12px;
}
QScrollBar::handle:horizontal#ScrollBar8 {
min-height: 12px;
}
QScrollBar::handle:vertical#ScrollBar8 {
min-witdh: 12px;
}
QScrollBar::handle:horizontal#ScrollBar8,
QScrollBar::handle:vertical#ScrollBar8 {
background-color: #5D5099;
border-radius: 2px;
}
QScrollBar::add-line:horizontal#ScrollBar8,
QScrollBar::sub-line:horizontal#ScrollBar8,
QScrollBar::add-line:vertical#ScrollBar8,
QScrollBar::sub-line:vertical#ScrollBar8 {
border: none;
border: 0px solid transparent;
background-color: #191b20;
height: 0px;
}
QScrollBar::up-arrow:horizontal#ScrollBar8,
QScrollBar::down-arrow:horizontal#ScrollBar8,
QScrollBar::add-page:horizontal#ScrollBar8,
QScrollBar::sub-page:horizontal#ScrollBar8,
QScrollBar::up-arrow:vertical#ScrollBar8,
QScrollBar::down-arrow:vertical#ScrollBar8,
QScrollBar::add-page:vertical#ScrollBar8,
QScrollBar::sub-page:vertical#ScrollBar8 {
background-color: none;
border: 0px solid transparent;
}
/* ----- QScrollBar ----- */
QScrollBar#ScrollBar9{
background-color:transparent;
border:0px solid transparent;
background:none;
}
QScrollBar:vertical#ScrollBar9,
QScrollBar:horizontal#ScrollBar9 {
background-color: #25272e;
margin: 0px 0px 0px 0px;
border: 0px solid transparent;
}
QScrollBar:vertical#ScrollBar9 {
width: 12px;
}
QScrollBar:horizontal#ScrollBar9 {
height: 12px;
}
QScrollBar::handle:horizontal#ScrollBar9 {
min-height: 12px;
}
QScrollBar::handle:vertical#ScrollBar9 {
min-witdh: 12px;
}
QScrollBar::handle:horizontal#ScrollBar9,
QScrollBar::handle:vertical#ScrollBar9 {
background-color: #A55B9A;
border-radius: 2px;
}
QScrollBar::add-line:horizontal#ScrollBar9,
QScrollBar::sub-line:horizontal#ScrollBar9,
QScrollBar::add-line:vertical#ScrollBar9,
QScrollBar::sub-line:vertical#ScrollBar9 {
border: none;
border: 0px solid transparent;
background-color: #191b20;
height: 0px;
}
QScrollBar::up-arrow:horizontal#ScrollBar9,
QScrollBar::down-arrow:horizontal#ScrollBar9,
QScrollBar::add-page:horizontal#ScrollBar9,
QScrollBar::sub-page:horizontal#ScrollBar9,
QScrollBar::up-arrow:vertical#ScrollBar9,
QScrollBar::down-arrow:vertical#ScrollBar9,
QScrollBar::add-page:vertical#ScrollBar9,
QScrollBar::sub-page:vertical#ScrollBar9 {
background-color: none;
border: 0px solid transparent;
}
/* ----- QScrollBar ----- */
QScrollBar#ScrollBar10{
background-color:transparent;
border:0px solid transparent;
background:none;
}
QScrollBar:vertical#ScrollBar10,
QScrollBar:horizontal#ScrollBar10 {
background-color: #25272e;
margin: 0px 0px 0px 0px;
border: 0px solid transparent;
}
QScrollBar:vertical#ScrollBar10 {
width: 12px;
}
QScrollBar:horizontal#ScrollBar10 {
height: 12px;
}
QScrollBar::handle:horizontal#ScrollBar10 {
min-height: 12px;
}
QScrollBar::handle:vertical#ScrollBar10 {
min-witdh: 12px;
}
QScrollBar::handle:horizontal#ScrollBar10,
QScrollBar::handle:vertical#ScrollBar10 {
background-color: #DC669B;
border-radius: 2px;
}
QScrollBar::add-line:horizontal#ScrollBar10,
QScrollBar::sub-line:horizontal#ScrollBar10,
QScrollBar::add-line:vertical#ScrollBar10,
QScrollBar::sub-line:vertical#ScrollBar10 {
border: none;
border: 0px solid transparent;
background-color: #191b20;
height: 0px;
}
QScrollBar::up-arrow:horizontal#ScrollBar10,
QScrollBar::down-arrow:horizontal#ScrollBar10,
QScrollBar::add-page:horizontal#ScrollBar10,
QScrollBar::sub-page:horizontal#ScrollBar10,
QScrollBar::up-arrow:vertical#ScrollBar10,
QScrollBar::down-arrow:vertical#ScrollBar10,
QScrollBar::add-page:vertical#ScrollBar10,
QScrollBar::sub-page:vertical#ScrollBar10 {
background-color: none;
border: 0px solid transparent;
}
/* ----- QScrollBar ----- */
QScrollBar#ScrollBar11{
background-color:transparent;
border:0px solid transparent;
background:none;
}
QScrollBar:vertical#ScrollBar11,
QScrollBar:horizontal#ScrollBar11 {
background-color: #25272e;
margin: 0px 0px 0px 0px;
border: 0px solid transparent;
}
QScrollBar:vertical#ScrollBar11 {
width: 12px;
}
QScrollBar:horizontal#ScrollBar11 {
height: 12px;
}
QScrollBar::handle:horizontal#ScrollBar11 {
min-height: 12px;
}
QScrollBar::handle:vertical#ScrollBar11 {
min-witdh: 12px;
}
QScrollBar::handle:horizontal#ScrollBar11,
QScrollBar::handle:vertical#ScrollBar11 {
background-color: #DD6673;
border-radius: 2px;
}
QScrollBar::add-line:horizontal#ScrollBar11,
QScrollBar::sub-line:horizontal#ScrollBar11,
QScrollBar::add-line:vertical#ScrollBar11,
QScrollBar::sub-line:vertical#ScrollBar11 {
border: none;
border: 0px solid transparent;
background-color: #191b20;
height: 0px;
}
QScrollBar::up-arrow:horizontal#ScrollBar11,
QScrollBar::down-arrow:horizontal#ScrollBar11,
QScrollBar::add-page:horizontal#ScrollBar11,
QScrollBar::sub-page:horizontal#ScrollBar11,
QScrollBar::up-arrow:vertical#ScrollBar11,
QScrollBar::down-arrow:vertical#ScrollBar11,
QScrollBar::add-page:vertical#ScrollBar11,
QScrollBar::sub-page:vertical#ScrollBar11 {
background-color: none;
border: 0px solid transparent;
}
)
def main():
app = QApplication.instance()
gui = GUI()
gui.show()
sys.exit()
app.exec_()
if __name__ == '__main__':
main()関連記事

コピペで実装できる QTreeView QSS スタイルレシピ 4種
今回はQTreeView のオシャレなデザインサンプルを4種類紹介します。 QT ...

コピペで実装できる QGroupBox QSS スタイルレシピ 4種
今回はQGroupBoxのオシャレなデザインサンプルを4種類紹介します。QSSコ ...

setWindowFlagsの種類
Qt(PySide/PyQt)のwidgetには色々なWindowTypeを指定 ...

コピペで実装できる QSpinBox QSS スタイルレシピ 4種
今回はQSpinBoxのオシャレなデザインサンプルを4種類紹介します。QSSコー ...

【MayaPySide】カラーインディケーターっぽいものを作る【PySide2】
今回は、画像を使わず、QLabelを使用してカラーインディケーターっぽいものを作 ...














ディスカッション
コメント一覧
まだ、コメントがありません