コピペで実装できる QPushButton QSS スタイルレシピ 4種 ③
今回はQPushButtonのオシャレなデザインサンプルを4種類紹介します。QSSコードをコピペすればそのまま使うことができます。もちろん自分好みにカスタマイズして使って頂いても構いません。
QSSの確認に以下のコードを使ってもらっても構いません
import sys
from PySide2.QtGui import*
from PySide2.QtCore import*
from PySide2.QtWidgets import*
from maya import OpenMayaUI
try:
import shiboken
except:
import shiboken2 as shiboken
ptr = OpenMayaUI.MQtUtil.mainWindow()
parent = shiboken.wrapInstance(long(ptr), QWidget)
class GUI(QFrame):
def __init__(self, parent=None, *args, **kwargs):
super(GUI, self).__init__(parent, *args, **kwargs)
self.setWindowTitle(Qss template)
self.resize(300, 230)
self.pushButton = QPushButton(Qss Button, self)
self.pushButton.setObjectName(Button)
self.pushButton.setGeometry(50, 90, 200, 25)
self.setStyleSheet(
# ここにcopy&paste
)
def main():
app = QApplication.instance()
gui = GUI()
gui.show()
sys.exit()
app.exec_()
if __name__ == '__main__':
main()26行目の# ここにcopy&pasteの部分にQSSをコピペすると同じものを作成できます
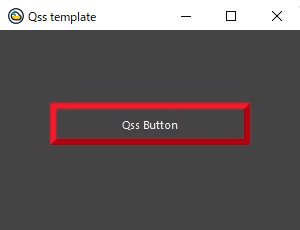
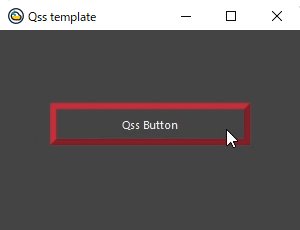
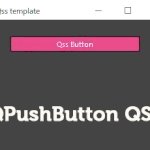
浮き出し
QPushButton#Button{
border: 6px outset #b9000e;
min-height: 30px;
}
QPushButton:hover#Button {
border-color: #861e26;
}
QPushButton:pressed#Button {
border-color: #b9000e;
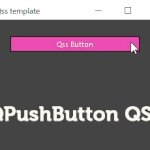
}破線
QPushButton#Button{
border: 2px dashed #000;
color: #000;
background-color: #ffcd00;
min-height: 30px;
}
QPushButton:hover#Button {
border-color: #615e52;
}
QPushButton:pressed#Button {
border-color: #38331f;
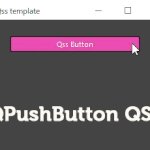
}グラデーション
QPushButton#Button{
background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:0, stop:0 #1f005c, stop:0.142857142857 #5b0060, stop:0.285714285714 #870160, stop:0.428571428571 #ac255e, stop:0.571428571429 #ca485c, stop:0.714285714286 #e16b5c, stop:0.857142857143 #f39060, stop:1.0 #ffb56b);
border-style: solid;
border-width: 0px;
}
QPushButton:hover#Button {
background-color: #1f005c;
}
QPushButton:pressed#Button {
background-color: #ffb56b;
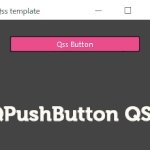
}線でシンプルなボタン
QPushButton#Button{
border: 2px solid #000;
border-radius: 0;
background: #fff;
color: #000;
}
QPushButton:hover#Button {
color: #fff;
background: #000;
}
QPushButton:pressed#Button {
border: 2px solid #000;
background: #fff;
color: #000;
}










ディスカッション
コメント一覧
まだ、コメントがありません